帝国CMS 首页、封面页、自定义页面等用SQL调用或者PHP调用信息时,帝国CMS本身无法实现分页,那么是否可以分页显示呢?答应是肯定的,利用JS分页插件即可实现分页功能。
第一步:在模板页面</head>前引入JS文件,也就是加入 <SCRIPT src="/16css.js" type=text/javascript></SCRIPT>
第二步:正常方式调用信息,万能标签,灵动标签,SQL调用,PHP调用都可以。
但是调用信用一定要用<li></li>,如:
<li ><a href=" [!--titleurl--]">[!--title--]</a></li>
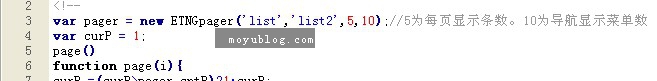
完整代码如下:
= = [ecmsinfo]2,20,30,0,0,13,0[/ecmsinfo] = = =
这些位置不能改变,只要在 <ul></li>中添加调用就行了。
这样就搞定了,如果想要修改每页显示条数,可修改16css2.js文件

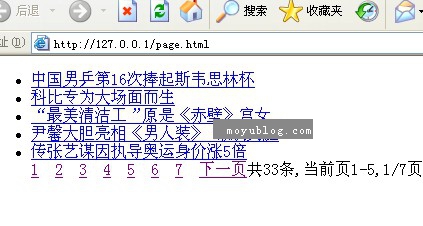
来个演示图:

下载地址:
分页功能.zip
本文地址:https://www.moyublog.com/notes/415.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













