
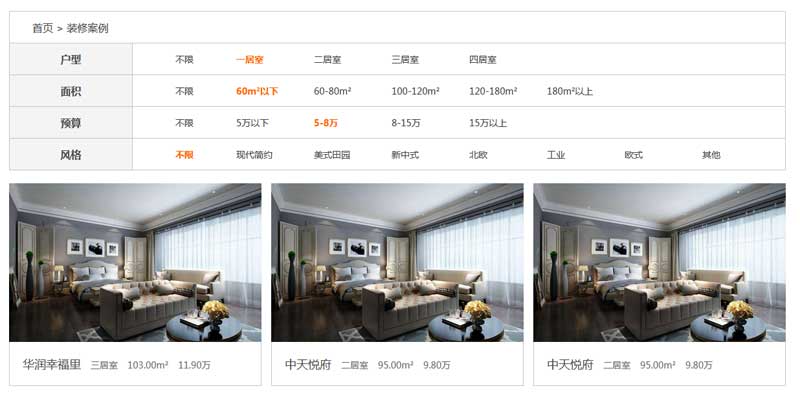
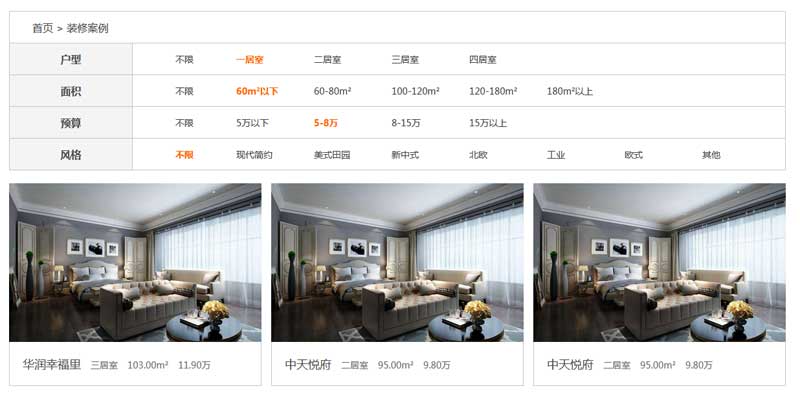
jQuery筛选插件制作室内装修案例、户型、面积、预算、风格等分类条件筛选列表代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="statics/css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="statics/js/jquery.min.js"></script> <script type="text/javascript" src="statics/js/current.js"></script>
3、body引入HTML代码
<div class="cation-content">
<div style="height:50px"></div>
<!-- 可以删除 -->
<div class="cation-middle">
<div class="crumbs">首页 > 装修案例</div>
<dl class="cation-list">
<dt>户型</dt>
<dd>
<a href="#" rel="" name="huxing" class="all on">不限</a>
<a href="#" rel="一居室" name="huxing" class="default">一居室</a>
<a href="#" rel="二居室" name="huxing" class="default">二居室</a>
<a href="#" rel="三居室" name="huxing" class="default">三居室</a>
<a href="#" rel="四居室" name="huxing" class="default">四居室</a>
</dd>
</dl>
<dl class="cation-list">
<dt>面积</dt>
<dd>
<a href="#" rel="" name="mianji" class="all on">不限</a>
<a href="#" rel="60m²以下" name="mianji" class="default">60m²以下</a>
<a href="#" rel="60-80m²" name="mianji" class="default">60-80m²</a>
<a href="#" rel="100-120m²" name="mianji" class="default">100-120m²</a>
<a href="#" rel="120-180m²" name="mianji" class="default">120-180m²</a>
<a href="#" rel="180m²以上" name="mianji" class="default">180m²以上</a>
</dd>
</dl>
<dl class="cation-list">
<dt>预算</dt>
<dd>
<a href="#" rel="" name="yusuan" class="all on">不限</a>
<a href="#" rel="5万以下" name="yusuan" class="default">5万以下</a>
<a href="#" rel="5-8万" name="yusuan" class="default">5-8万</a>
<a href="#" rel="8-15万" name="yusuan" class="default">8-15万</a>
<a href="#" rel="15万以上" name="yusuan" class="default">15万以上</a>
</dd>
</dl>
<dl class="cation-list">
<dt>风格</dt>
<dd>
<a href="#" rel="" name="fengge" class="all on">不限</a>
<a href="#" rel="现代简约" name="fengge" class="default">现代简约</a>
<a href="#" rel="美式田园" name="fengge" class="default">美式田园</a>
<a href="#" rel="新中式" name="fengge" class="default">新中式</a>
<a href="#" rel="北欧" name="fengge" class="default">北欧</a>
<a href="#" rel="工业" name="fengge" class="default">工业</a>
<a href="#" rel="欧式" name="fengge" class="default">欧式</a>
<a href="#" rel="其他" name="fengge" class="default">其他</a>
</dd>
</dl>
</div>
<div class="case_list">
<ul>
<li>
<div class="img">
<a href="javascript:;"><img src="statics/images/case.jpg" /></a>
</div>
<p>
<a href="javascript:;">华润幸福里</a><span>三居室</span><span>103.00m²</span><span>11.90万</span></p>
</li>
<li>
<div class="img">
<a href="javascript:;"><img src="statics/images/case.jpg" /></a>
</div>
<p>
<a href="javascript:;">中天悦府</a><span>二居室</span><span>95.00m²</span><span>9.80万</span></p>
</li>
<li>
<div class="img">
<a href="javascript:;"><img src="statics/images/case.jpg" /></a>
</div>
<p>
<a href="javascript:;">中天悦府</a><span>二居室</span><span>95.00m²</span><span>9.80万</span></p>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function() {
new SelectTag({
child: ".default", //所有默认
over: 'on', //当前选中
all: ".all" // 默认全部
});
})
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery装修案例分类条件筛选代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
原生js 2048小游戏代码
« 上一篇 2018年12月03日
echarts数据联动设置图表代码
下一篇 » 2018年12月03日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。