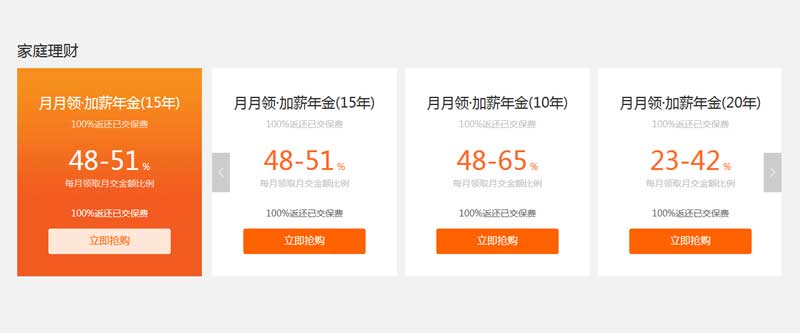
jQuery基于superslide制作家庭理财服务项目列表滚动展示,热门理财和多个服务产品组合滚动代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="statics/js/jquery.SuperSlide.2.1.1.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="lc">
<h2 class="title">家庭理财</h2>
<div class="items">
<div class="left">
<h3> <a href="#">月月领·加薪年金(15年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">48-51</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</div>
<div class="right">
<div class="Scroll-left">
<div class="hd">
<a class="next"><</a>
<a class="prev">></a>
</div>
<div class="bd">
<ul class="picList">
<li>
<h3> <a href="#">月月领·加薪年金(15年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">48-51</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</li>
<li>
<h3> <a href="#">月月领·加薪年金(10年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">48-65</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</li>
<li>
<h3> <a href="#">月月领·加薪年金(20年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">23-42</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</li>
<li>
<h3> <a href="#">月月领·加薪年金(25年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">47-59</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn sq" href="#"> 已售罄 </a>
</li>
<li>
<h3> <a href="#">月月领·加薪年金(7年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">60-88</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</li>
<li>
<h3> <a href="#">月月领·加薪年金(10年)</a> </h3>
<p class="p1">100%返还已交保费</p>
<p class="p2"> <span class="amount">15-20</span> <span>%</span> </p>
<p class="p3">每月领取月交金额比例</p>
<p class="p4">100%返还已交保费</p>
<a class="btn" href="#"> 立即抢购 </a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".Scroll-left").slide({
titCell: ".hd ul",
mainCell: ".bd ul",
autoPage: true,
effect: "left",
autoPlay: true,
vis: 3
});
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery保险理财服务产品列表滚动代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery图片去重小游戏代码
« 上一篇 2018年07月27日
手机淘宝APP搜索列表排序/筛选功能代码
下一篇 » 2018年07月26日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。