
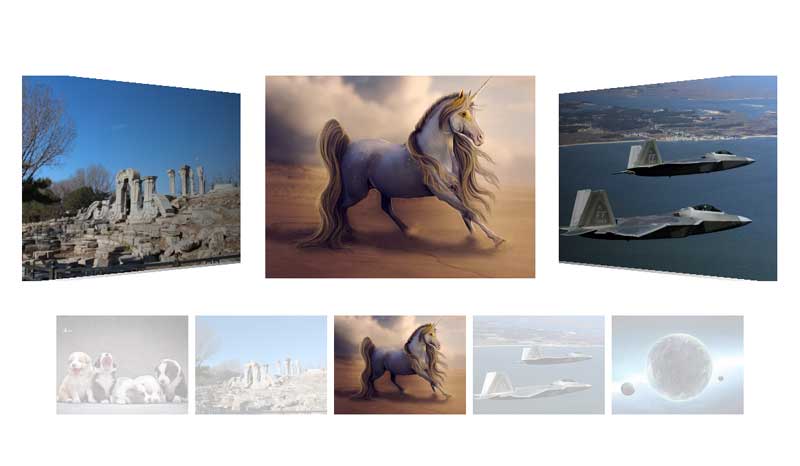
本例是基于swiper.js带有缩略图的画廊布局切换特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/swiper.css" rel="stylesheet">
<style type="text/css">
img{
width: 100%;
}
#gallery {
width: 1200px;
}
#thumbs {
width: 1000px;
margin-top: 50px;
}
#thumbs .swiper-slide {
opacity: 0.3;
}
#thumbs .swiper-slide-thumb-active{
opacity: 1;
}
</style>
2、body引入HTML代码
<div class="swiper-container" id="gallery">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/img1.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img2.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img3.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img4.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img5.jpg" alt="轮播图">
</div>
</div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
<div class="swiper-container swiper-container-thumbs" id="thumbs">
<div class="swiper-wrapper" style="transition-duration: 0ms;">
<div class="swiper-slide">
<img src="img/img1.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img2.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img3.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img4.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img5.jpg" alt="轮播图">
</div>
</div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
<script type="text/javascript" src="js/swiper.min.js"></script>
<script type="text/javascript">
var thumbsSwiper = new Swiper('#thumbs', {
spaceBetween: 10,
slidesPerView: 5,
watchSlidesVisibility: true, //防止不可点击
})
var gallerySwiper = new Swiper('#gallery', {
effect : 'coverflow',
spaceBetween: 10, //缩略图间距
slidesPerView: 3,
centeredSlides: true,
initialSlide :2,
loop: true,
autoplay: true,
thumbs: {
swiper: thumbsSwiper,
}
})
</script>
文件目录
本资源来自:代码 » 图片代码 » 基于swiper画廊图片切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
响应式banner图片轮播布局代码
« 上一篇 2019年05月17日
jQuery css3响应式图文卡片滚动轮播特效
下一篇 » 2019年05月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

