
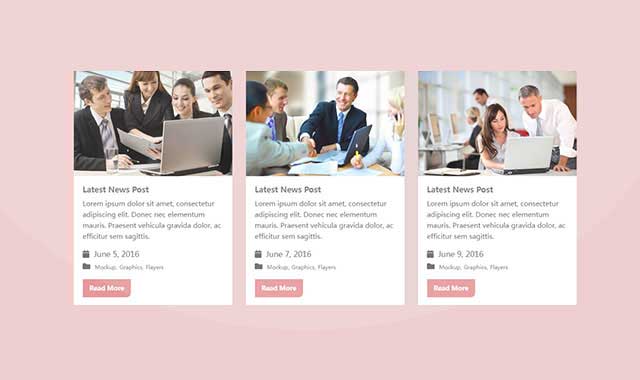
这是一款jquery和css3响应式卡片图文列表轮播布局。基于owl-carousel图片滚动插件,通过bootstrap制作响应式卡片布局,组成炫酷的图文卡片轮播特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--响应式框架--> <link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /> <!--图标样式--> <link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css"> <!--滚动样式--> <link rel="stylesheet" href="css/owl.carousel.min.css"> <!--核心样式--> <link rel="stylesheet" href="css/style.css">
2、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/owl.carousel.min.js"></script>
3、body引入HTML代码
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="news-slider" class="owl-carousel">
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 5, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 7, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-3.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 9, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-4.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 11, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#news-slider").owlCarousel({
items:3,
itemsDesktop:[1199,2],
itemsDesktopSmall:[980,2],
itemsMobile:[600,1],
pagination:false,
navigationText:false,
autoPlay:true
});
});
</script>
文件目录
本资源来自:代码 » 图片代码 » jQuery css3响应式图文卡片滚动轮播特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
基于swiper画廊图片切换代码
« 上一篇 2019年04月29日
jQuery两张图片前后对比代码
下一篇 » 2019年05月09日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

