
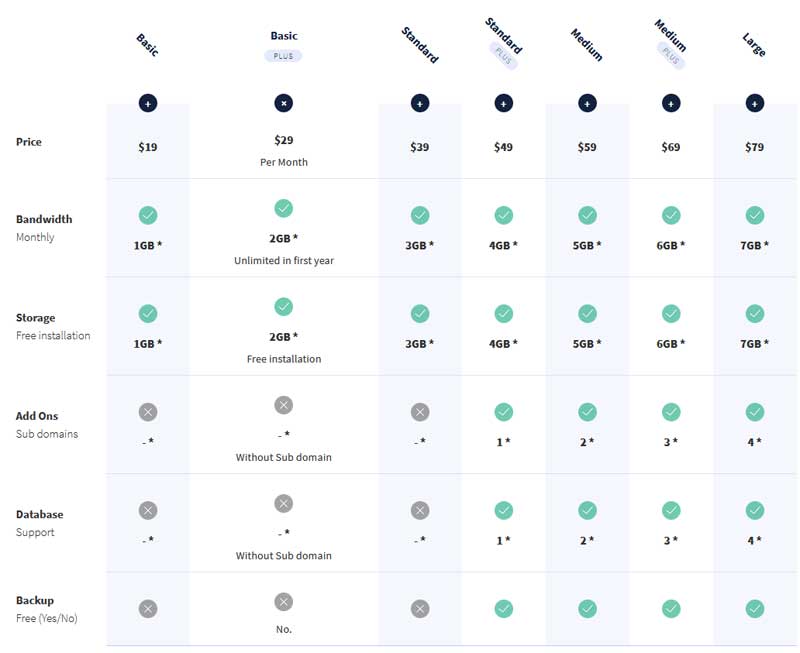
这是一款jQuery表格支持展开收缩单元格列表代码。首先在初始化时,所有的表格列单元格简单内容显示,当用户点击表格列头时,该列被展开,显示详细内容效果代码。ps:不兼容IE6,7,8
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/demo.css" />
2、body引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="js/TweenMax.min.js"></script> <script src="js/imagesloaded.pkgd.min.js"></script> <script src="js/demo.js"></script>
3、body引入HTML代码
<!-- 默认加载动画 --> <div class="loader"> <div class="lds-ripple"> <div></div> <div></div> </div> </div> <section class="table-wrapper"> <!-- coidea:table-holder:table START --> <table> <!-- coidea:table-holder:table:head START --> <thead> <tr> <th></th> <th class="trigger"><p>Basic</p></th> <th class="trigger"><p>Basic</p><span>plus</span></th> <th class="trigger"><p>Standard</p></th> <th class="trigger"><p>Standard</p><span>plus</span></th> <th class="trigger"><p>Medium</p></th> <th class="trigger"><p>Medium</p><span>plus</span></th> <th class="trigger"><p>Large</p></th> <th class="trigger"><p>Large</p><span>plus</span></th> <th class="trigger"><p>Extended</p></th> <th class="trigger"><p>Extended</p><span>plus</span></th> </tr> </thead> <!-- coidea:table-holder:table:head END --> <!-- coidea:table-holder:table:body START --> <tbody> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Price</strong></p></td> <td><p>$19</p> <span>Per Month</span></td> <td><p>$29</p> <span>Per Month</span></td> <td><p>$39</p> <span>Per Month</span></td> <td><p>$49</p> <span>Per Month</span></td> <td><p>$59</p> <span>Per Month</span></td> <td><p>$69</p> <span>Per Month</span></td> <td><p>$79</p> <span>Per Month</span></td> <td><p>$89</p> <span>Per Month</span></td> <td><p>$99</p> <span>Per Month</span></td> <td><p>$129</p> <span>Per Month</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Bandwidth</strong></p><p>Monthly</p></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>1GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>2GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>3GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>4GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>5GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>6GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>7GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>8GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>9GB *</p><span>Unlimited in first year</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>12GB *</p><span>Unlimited in first year</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Storage</strong></p><p>Free installation</p></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>1GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>2GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>3GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>4GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>5GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>6GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>7GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>8GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>9GB *</p><span>Free installation</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>12GB *</p><span>Free installation</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Add Ons</strong></p><p>Sub domains</p></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>1 *</p> <span>Sub domain</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>2 *</p> <span>Sub domains</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>3 *</p> <span>Sub domains</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>4 *</p> <span>Sub domains</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>5 *</p> <span>Sub domains</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>6 *</p> <span>Sub domains</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>7 *</p> <span>Sub domains</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Database</strong></p><p>Support</p></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <p>- *</p> <span>Without Sub domain</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>1 *</p> <span>MySQL Database - Without Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>2 *</p> <span>MySQL Databases - Without Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>3 *</p> <span>MySQL Databases - Without Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>4 *</p> <span>MySQL Databases - With Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>5 *</p> <span>MySQL Databases - With Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>6 *</p> <span>MySQL Databases - With Support</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <p>7 *</p> <span>MySQL Databases - With Support</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> <!-- coidea:table-holder:table:body:row START --> <tr> <td><p><strong>Backup</strong></p><p>Free (Yes/No)</p></td> <td><img src="img/icon-close.png" class="close" alt=""/> <span>No.</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <span>No.</span></td> <td><img src="img/icon-close.png" class="close" alt=""/> <span>No.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> <td><img src="img/icon-correct.png" class="correct" alt=""/> <span>Yes.</span></td> </tr> <!-- coidea:table-holder:table:body:row END --> </tbody> <!-- coidea:table-holder:table:body END --> </table> <!-- coidea:table-holder:table END --> </section>
文件目录
本资源来自:代码 » 其他特效 » jQuery表格展开列单元格代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery实用的分页插件
« 上一篇 2019年05月06日
vue轮盘时钟代码
下一篇 » 2019年05月07日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

