
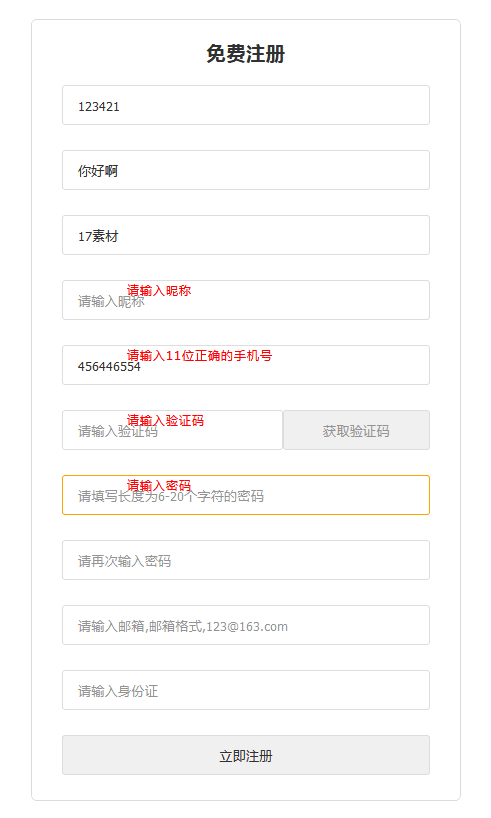
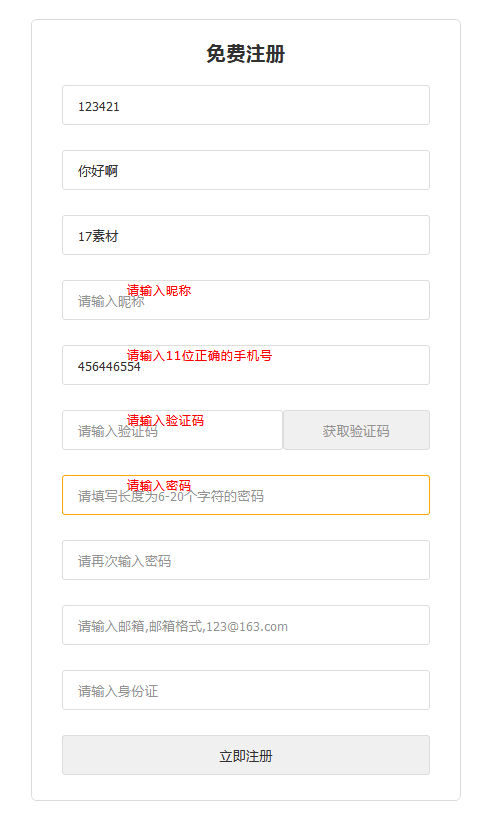
用法:给input的父盒子加class类名vali,此项必须要加,不然没有提示,可自定义类名myvali配置class或id。 注意: 1.json配置必须要有值,如不需要配置,删除或注释; 2.开启与服务器验证必须要写路径。提交方式和格式不写默认post方法,json格式; 3.一个ingput框只能出现一种验证; 4.表单提交按钮必须是input,type="submit"; 5.表单里不能再出现p标签; 6.开启手机短信验证,发送短信按钮标签必须是input,type="button“
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
文件目录
本资源来自:代码 » 表单代码 » jQuery多功能注册表单验证插件代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。