
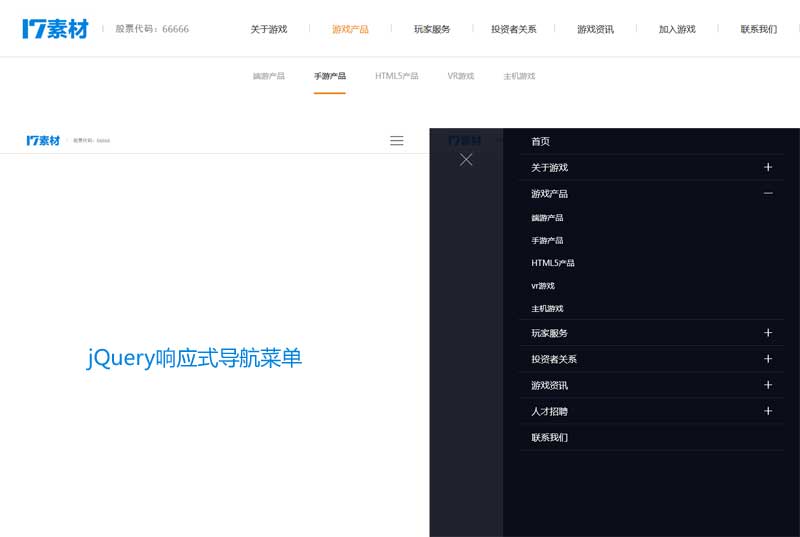
jQuery宽屏实用的游戏网站导航栏下拉菜单,自适应屏幕大小,遮罩层弹出黑色的下拉导航菜单布局代码。这是一款自适应屏幕的响应式导航布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="head" id="head"> <a name="top"></a> <div class="logo lf"> <a href="javascript:;"> <img src="statics/images/logo.jpg"> <div class="p1"></div> </a> </div> <div class="nav rg"> <ul class="nav_pc"> <li> <a class="a1" href="javascript:;">关于游戏</a> <div class="div1 mad1"> <div class="p1"> <a href="javascript:;">公司简介</a> <a href="javascript:;">董事长寄语</a> <a href="javascript:;">发展历程</a> <a href="javascript:;">业务版图</a> <a href="javascript:;">公司荣誉</a> <a href="javascript:;">社会责任</a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1 a1a" href="javascript:;">游戏产品</a> <div class="div1 mad2"> <div class="p1"> <a href="javascript:;">端游产品</a> <a href="javascript:;">手游产品</a> <a href="javascript:;">HTML5产品</a> <a href="javascript:;">vr游戏</a> <a href="javascript:;">主机游戏</a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1 a1a" href="javascript:;">玩家服务</a> <div class="div1 mad3"> <div class="p1"> <a class="pad" href="javascript:;" target="_blank">客服中心</a> <a href="javascript:;" target="_blank">安全中心</a> <a href="javascript:;" target="_blank">充值系统</a> <a href="javascript:;" target="_blank">VIP系统</a> <a href="javascript:;">家长监护</a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1 a1a" href="javascript:;">投资者关系</a> <div class="div1 mad4"> <div class="p1"> <a class="pad" href="javascript:;">公司公告</a> <a href="javascript:;">联系方式</a> <a href="javascript:;" target="_blank">上证e互动</a> <a href="javascript:;" target="_blank">公司股价 </a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1 a1a" href="javascript:;">游戏资讯 </a> <div class="div1 mad5"> <div class="p1"> <a class="pad" href="javascript:;">公司新闻</a> <a href="javascript:;">产品动态</a> <a href="javascript:;">媒体报道</a> <a href="javascript:;">视频中心</a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1 a1a" href="javascript:;">加入游戏</a> <div class="div1 mad6"> <div class="p1"> <a href="javascript:;">社会招聘</a> <a href="javascript:;">校园招聘</a> <a href="javascript:;">公司福利</a> <a href="javascript:;">员工风采</a> <a href="javascript:;">办公环境</a> </div> <div class="clear"></div> </div> </li> <li> <a class="a1" href="javascript:;">联系我们</a> </li> <div class="clear"></div> </ul> </div> <div class="clear"></div> </div> <!--移动端导航开始--> <div class="moblie_head"> <div class="lf"> <a href="javascript:;"> <img src="statics/images/logo.jpg"></a> </div> <div class="rg"> <a href="javascript:;" class="a_js"> <img src="statics/images/1_07.png"></a> </div> <div class="clear"></div> </div> <div class="a_txt"> <div class="div1 a_closed"></div> <div class="div2"> <a href="javascript:;" class="a_closed"> <img src="statics/images/close.png" width="22"></a> </div> <div class="div3"> <ul> <li> <a href="javascript:;">首页</a> </li> <li> <a class="a_js2" href="javascript:;">关于游戏</a> <div class="a_txt2"> <a href="javascript:;">公司简介</a> <a href="javascript:;">董事长寄语</a> <a href="javascript:;">发展历程</a> <a href="javascript:;">业务版图</a> <a href="javascript:;">公司荣誉</a> <a href="javascript:;">社会责任</a> </div> </li> <li> <a class="a_js2" href="javascript:;">游戏产品</a> <div class="a_txt2"> <a href="javascript:;">端游产品</a> <a href="javascript:;">手游产品</a> <a href="javascript:;">HTML5产品</a> <a href="javascript:;">vr游戏</a> <a href="javascript:;">主机游戏</a> </div> </li> <li> <a class="a_js2" href="javascript:;">玩家服务</a> <div class="a_txt2"> <a class="pad" href="javascript:;" target="_blank">客服中心</a> <a href="javascript:;" target="_blank">安全中心</a> <a href="javascript:;" target="_blank">充值系统</a> <a href="javascript:;" target="_blank">VIP系统</a> <a href="javascript:;">家长监护</a> </div> </li> <li> <a class="a_js2" href="javascript:;">投资者关系</a> <div class="a_txt2"> <a class="pad" href="javascript:;">公司公告</a> <a href="javascript:;">联系方式</a> <a href="javascript:;" target="_blank">上证e互动</a> <a href="javascript:;" target="_blank">公司股价 </a> </div> </li> <li> <a class="a_js2" href="javascript:;">游戏资讯 </a> <div class="a_txt2"> <a class="pad" href="javascript:;">公司新闻</a> <a href="javascript:;">产品动态</a> <a href="javascript:;">媒体报道</a> <a href="javascript:;">视频中心</a> </div> </li> <li> <a class="a_js2" href="javascript:;">人才招聘</a> <div class="a_txt2"> <a href="javascript:;">社会招聘</a> <a href="javascript:;">校园招聘</a> <a href="javascript:;">公司福利</a> <a href="javascript:;">员工风采</a> <a href="javascript:;">办公环境</a> </div> </li> <li> <a href="javascript:;">联系我们</a> </li> <div class="clear"></div> </ul> </div> </div> <!--移动端导航结束--> <script src="statics/js/script.js" type="text/javascript" charset="utf-8"></script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery游戏官网响应式导航菜单布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery黑色响应式导航栏代码
下一篇 » 2019年05月20日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

