
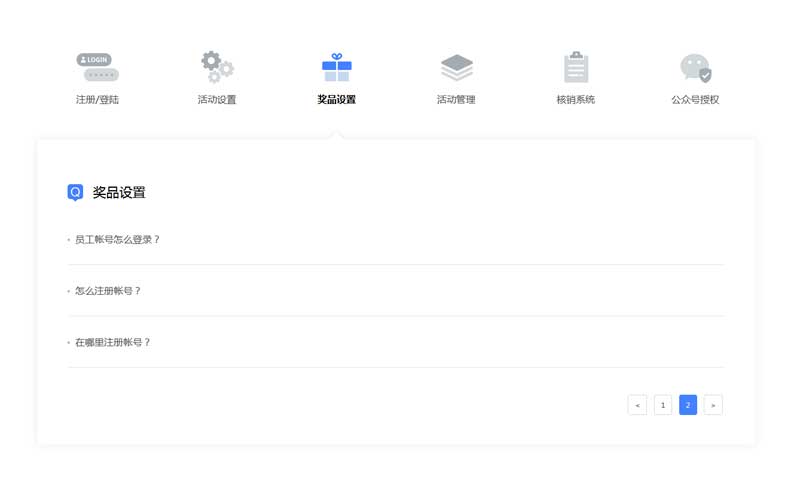
jQuery图标文字tab选项卡切换,制作帮助中心tab图标项目内容切换代码。注册/登陆、活动设置、奖品设置、活动管理、核销系统、公众号授权tab切换页面。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="classes-wrap content clearfix">
<div class="classes-item active">
<i class="icon icon-login"></i>
<span class="text">注册/登陆</span>
</div>
<div class="classes-item">
<i class="icon icon-config"></i>
<span class="text">活动设置</span>
</div>
<div class="classes-item">
<i class="icon icon-award"></i>
<span class="text">奖品设置</span>
</div>
<div class="classes-item">
<i class="icon icon-manage"></i>
<span class="text">活动管理</span>
</div>
<div class="classes-item">
<i class="icon icon-verifcation"></i>
<span class="text">核销系统</span>
</div>
<div class="classes-item">
<i class="icon icon-wechat"></i>
<span class="text">公众号授权</span>
</div>
</div>
<!--内容-->
<!--1-->
<div class="list-wrap content active">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">注册/登陆</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<!--2-->
<div class="list-wrap content">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">活动设置</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<!--3-->
<div class="list-wrap content">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">奖品设置</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<!--4-->
<div class="list-wrap content">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">活动管理</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<!--5-->
<div class="list-wrap content">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">核销系统</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<!--6-->
<div class="list-wrap content">
<h3 class="classes-title list-title">
<i class="icon-question"></i>
<span class="list-title-text">公众号授权</span>
</h3>
<div id="list-wrap-content">
<div class="list-content">
<div class="list-item">
<a href="#">员工帐号怎么登录?</a>
</div>
<div class="list-item">
<a href="#">怎么注册帐号?</a>
</div>
<div class="list-item">
<a href="#">在哪里注册帐号?</a>
</div>
</div>
</div>
<div id="pagination-wrap">
<div class="pagination">
<span class="pagination__item"><</span>
<span class="pagination__item ">1</span>
<span class="pagination__item is-active">2</span>
<span class="pagination__item">></span>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.classes-wrap .classes-item').click(function(){
var i = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.list-wrap').eq(i).addClass('active').siblings().removeClass('active');
})
})
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » jQuery tab图标选项卡内容切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery tab软件产品标签切换代码
« 上一篇 2019年04月02日
jQuery tab图片列表切换代码
下一篇 » 2019年01月31日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

