
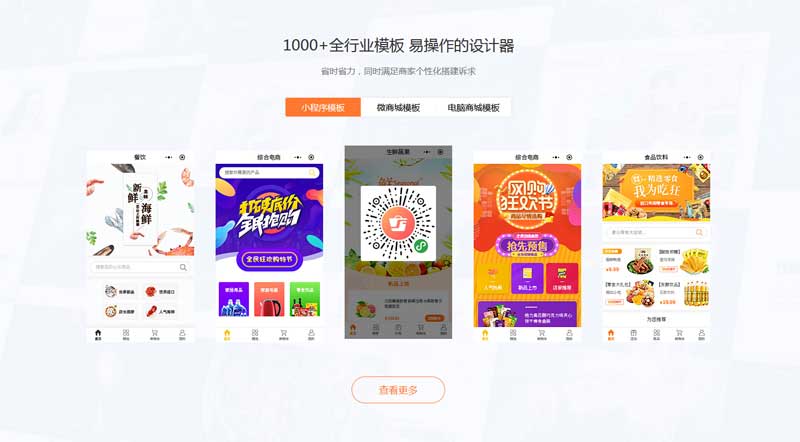
jQuery图片选项卡切换,制作建站模板图片tab切换效果。这是一款大气的图片列表选项卡代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="template">
<div class="title">1000+全行业模板 易操作的设计器</div>
<div class="subtitle">省时省力,同时满足商家个性化搭建诉求</div>
<div class="category">
<ul>
<li class="active">小程序模板</li>
<li>微商城模板</li>
<li>电脑商城模板</li>
</ul>
</div>
<!--内容-->
<div class="content xcx active">
<ul>
<li>
<div class="img">
<img src="statics/images/xcx.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx2.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx3.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx4.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx5.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
<div class="content wsc">
<ul>
<li>
<div class="img">
<img src="statics/images/wsc.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc2.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc3.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc4.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc5.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
<div class="content dnsc">
<ul>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.category ul li').click(function(){
var i = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.content').eq(i).addClass('active').siblings().removeClass('active');
})
})
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » jQuery tab图片列表切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery tab图标选项卡内容切换代码
« 上一篇 2019年01月09日
jQuery企业商标图片tab布局代码
下一篇 » 2019年03月19日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

