
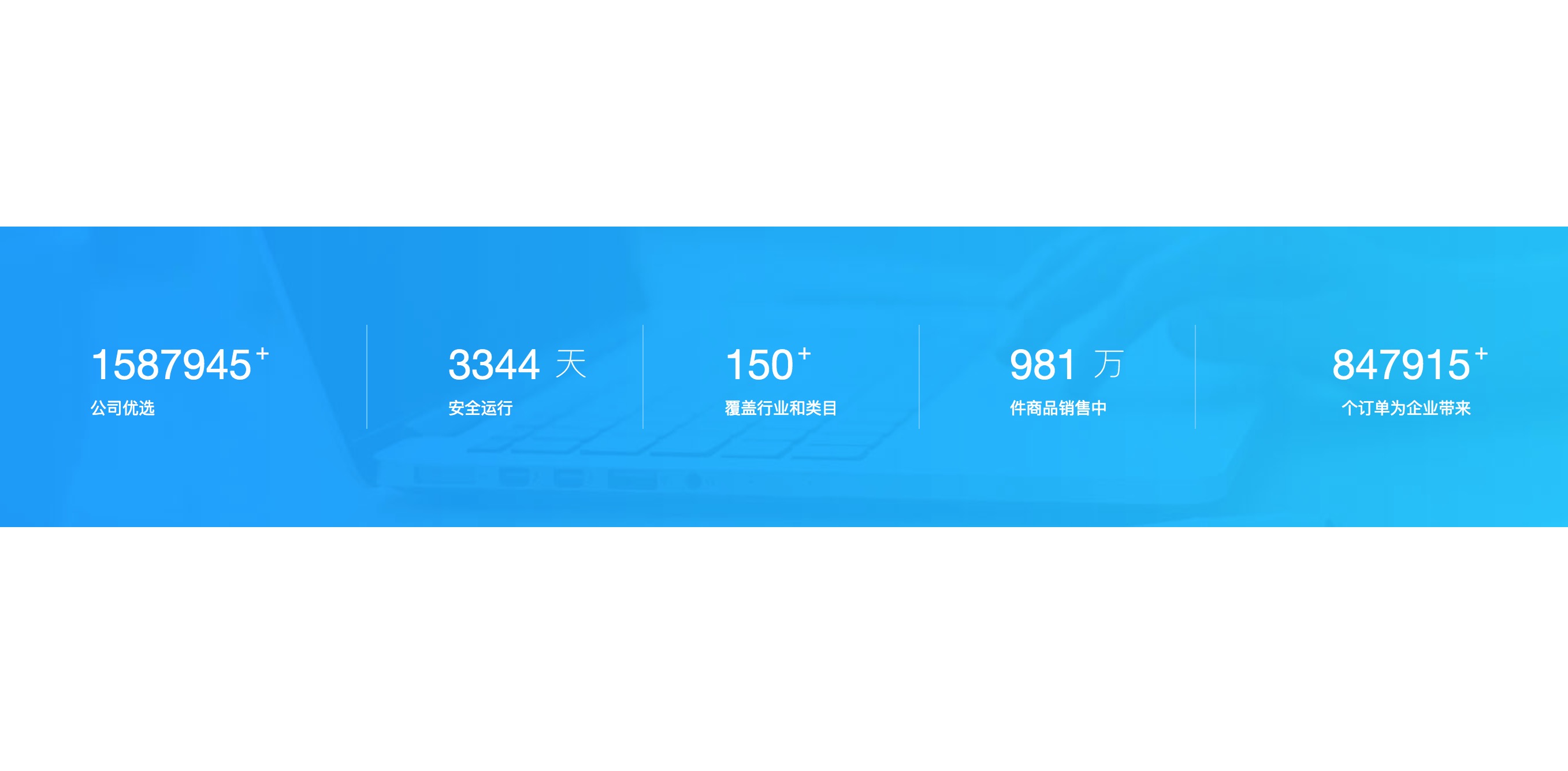
jquery 实现数字到计算企业贡献数量计算总数,刷新页面数字显示就会重新加载,只有刷新才会加载js 。结构简单清晰,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/common.js"></script>
3、body引入HTML代码
<div class="product-number-info" id="productNumber"> <div class="product-number-inner"> <ul class="q clearfix"> <li class="li-1"> <b> <i id="productNumber_1" data-sum="1587945">0</i> <sup>+</sup> </b> <p>公司优选</p> </li> <li class="li-2"> <b> <i id="productNumber_2" data-sum="3344">0</i> <em>天</em> </b> <p>安全运行</p> </li> <li class="li-3"> <b> <i id="productNumber_3" data-sum="150">0</i> <sup>+</sup> </b> <p>覆盖行业和类目</p> </li> <li class="li-4"> <b> <i id="productNumber_4" data-sum="981">0</i> <em>万</em> </b> <p>件商品销售中</p> </li> <li class="li-5"> <b> <i id="productNumber_5" data-sum="847915">0</i> <sup>+</sup> </b> <p>个订单为企业带来</p> </li> </ul> </div> </div> <div style="height:100px;"></div><!--这个默认填充高度,单独不能置低需要的-->
文件目录
本资源来自:代码 » 文字特效 » jquery企业贡献数量数字滚动代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js冒泡的文字云标签代码
« 上一篇 2020年12月05日
jQuery页面刷新数字滚动数值代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

