
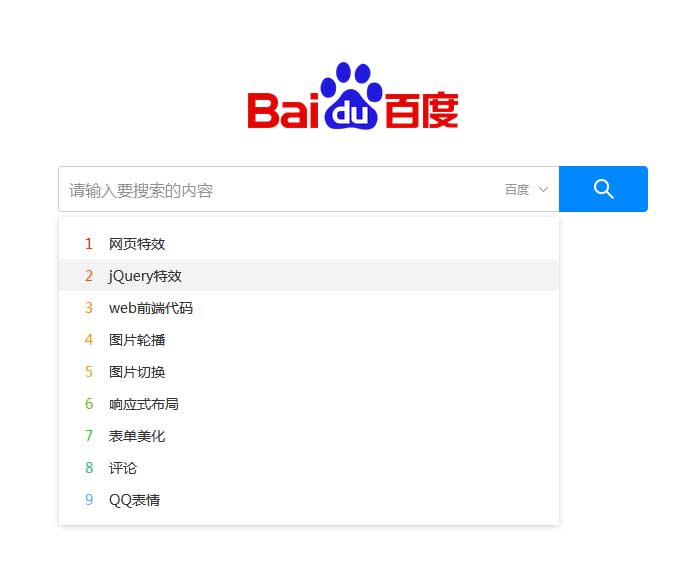
jQuery制作搜索框选择多个搜索引擎平台切换,点击搜索框默认弹出下拉热门关键词列表,进行快捷搜索效果。这是一款仿浏览器主页快捷搜索框代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/index.css">
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="container">
<div class="logo" style="background-image: url(img/baidu.png)"></div>
<div class="input">
<input type="text" placeholder="请输入要搜索的内容" autocomplete="off" id="search-input">
<div class="picker">百度</div>
<ul class="picker-list">
<li style="background-image: url(img/ico_baidu.png)" data-logo="baidu.png">百度</li>
<li style="background-image: url(img/ico_sogou.png)" data-logo="sogou.png">搜狗</li>
<li style="background-image: url(img/ico_bing.png)" data-logo="bing.png">bing</li>
<li style="background-image: url(img/ico_google.ico)" data-logo="google.png">Google</li>
</ul>
<div class="hot-list"></div>
</div>
<div class="search"></div>
</div>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
$(function(){
helangSearch.init();
})
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery仿浏览器搜索框代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
vue bootstrap动态表格编辑代码
« 上一篇 2019年07月17日
jQuery bootstrap模态登录框插件
下一篇 » 2019年05月18日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

