
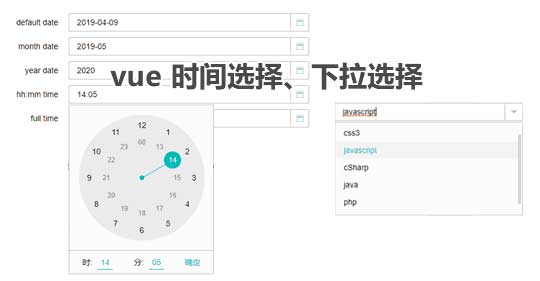
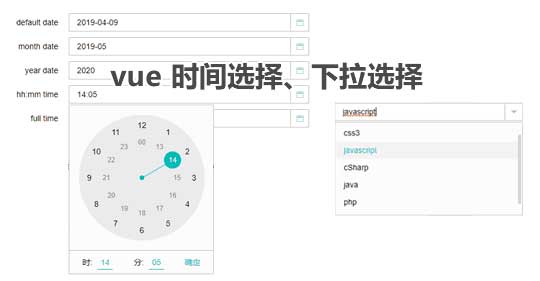
基于vue.js制作下拉框菜单选择和日期时间选择特效。这是一款基于jQuery下拉框和日期选择插件。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
vue全局组件
leo-select 下拉选择支持3中数据类型 liType 1:取对象数组的id,2:取值类型数组的值,3:取值类型数组的索引
leo-date 日期时间选择支持5中类型 dateType 1:年月日,2:年月,3:年,4:时-分,5:年月日时分
sel-key为数据对象,sel-val为数据对象的字段,数据双向绑定
文件目录
本资源来自:代码 » 其他特效 » vue选择日期时间下拉框代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
手机车牌号码输入键盘特效
« 上一篇 2019年11月04日
jQuery pui插件实例代码
下一篇 » 2019年04月29日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。