jQuery仿芝麻信用左侧下拉分类菜单和置顶导航,页面滚动到相应的标题内容导航监听效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<!--顶部导航-->
<div class="page-title-fixed">
<div class="container">
<h1 class="logo">
<a href="#">
<span class="logo-name">要讲信用</span>
</a>
</h1>
<ul class="page-menus">
<li>
<a href="javascript:;">开始开发</a>
</li>
<li>
<a href="javascript:;" class="active">信用能力</a>
</li>
<li>
<a href="javascript:;">基础能力</a>
</li>
<li>
<a href="javascript:;">API</a>
</li>
<li>
<a href="javascript:;">资源与规范</a>
</li>
</ul>
</div>
</div>
<!--内容-->
<div class="wrapper">
<div class="container">
<div class="sidebar-wrapper fixed">
<div class="sidebar">
<ul class="menu-group">
<li class="menu-item menu-item-1 active">
<a class=" sub-title" href="javascript:;">要讲认证</a>
<ul>
<li class="menu-item menu-item-2">
<a class=" active" href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">要讲信用企业认证</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">要讲分</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">数据反馈</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">要讲信用企业信用评分</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">授权说明</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">行业关注名单</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">风险标签对照表</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">数据反馈</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">信用借还</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">进阶功能</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">FAQ</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">要讲分(普惠版)</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">数据反馈</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-1 collapse">
<a class=" sub-title" href="javascript:;">行业关注名单(普惠版)</a>
<ul>
<li class="menu-item menu-item-2">
<a href="javascript:;">产品介绍</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">快速接入</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">数据反馈</a>
</li>
<li class="menu-item menu-item-2">
<a href="javascript:;">API列表</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="main-container">
<div class="breadcrumb">
<div class="breadcrumb-anchor">
<div class="anchor-toc">
<div class="dropdown-toc">
<div class="dropdown-trigger">
<span class="toc-current">本页导航</span>
<span class="icon-down"></span>
</div>
<div class="dropdown-body">
<ul>
<li>
<a href="javascript:;">产品特色</a>
</li>
<li>
<a href="javascript:;">使用场景</a>
</li>
<li class="toc-item-2">
<a href="javascript:;">产品出入参</a>
</li>
<li>
<a href="javascript:;">申请条件</a>
</li>
<li>
<a href="javascript:;">资费标准</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="markdown">
<h1>
要讲认证产品介绍<span class="metadata">更新时间:2018-03-14</span>
</h1>
<p>对个人进行实人认证,核验方式包括人脸识别、眼纹识别、姓名和身份证号验证等。要讲认证主要解决线上实人开户、帐号实名认证、帐号实人登录等场景中个人身份的识别问题。与其他实人认证服务相比,要讲认证在使用流程中甚至不需要用户做动作就能快速得出认证结果,速度快、体验好、通过率高,拥有业内独有的眼纹人脸双因子认证技术,安全水平已达金融级要求。</p>
<h2><a href="#mao1" class="maodian" id="mao1"></a> 产品特色</h2>
<ul>
<li>
<strong>金融级安全防控:</strong> 10年金融行业实名认证积累使得本产品具有精准识别身份冒用等风险防控能力;
</li>
<li>
<strong>工业级成熟能力:在</strong> 金融,直播,税务,二手交易,酒店,出行,租房等各种成熟业务场景大规模使用;
</li>
<li>
<strong>流畅刷脸体验:</strong> 接入流程简洁高效,提供不同验证方式的智能组合接入,可以方便商户快速接入。实人认证过程流畅自然,体验良好,正常用户通过率高。
</li>
</ul>
<h2><a href="#mao2" class="maodian" id="mao2"></a> 使用场景</h2>
<p>
<strong>1.标准认证方案实现快速实人认证</strong><br> 标准认证方案提供基于支付宝客户端的实人认证能力,采用多因子认证技术快速得出认证结果,方案包含4种子产品,可支持不同细分场景的多种定制化认证需求。标准认证方案包含4种子产品,可支持不同细分场景的多种定制化认证需求,场景介绍请见下:
<br>
<img src="statics/images/1.png" class="align-center"></p>
<h6>
<a href="#"></a>
2.<strong>全量认证方案实现全渠道实人认证</strong>
</h6>
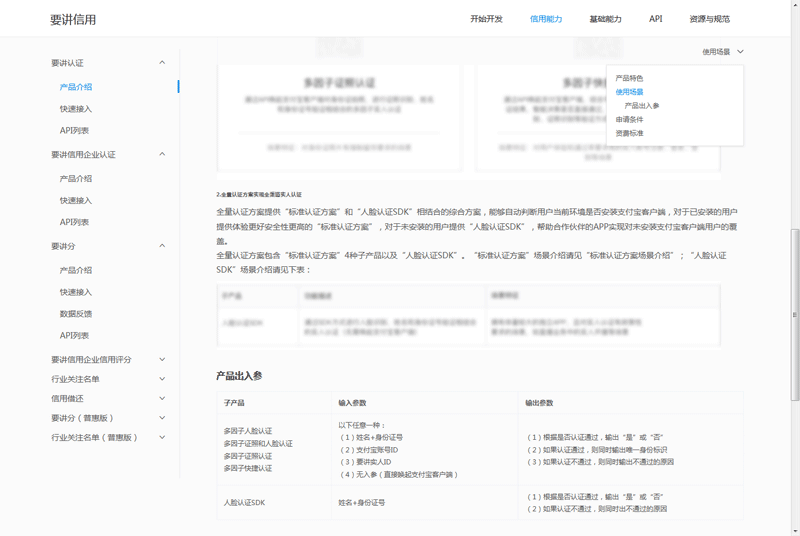
<p>全量认证方案提供“标准认证方案”和“人脸认证SDK”相结合的综合方案,能够自动判断用户当前环境是否安装支付宝客户端,对于已安装的用户提供体验更好安全性更高的“标准认证方案”,对于未安装的用户提供“人脸认证SDK”,帮助合作伙伴的APP实现对未安装支付宝客户端用户的覆盖。<br> 全量认证方案包含“标准认证方案”4种子产品以及“人脸认证SDK”。“标准认证方案”场景介绍请见“标准认证方案场景介绍”;“人脸认证SDK”场景介绍请见下表:
<br>
<img src="statics/images/2.png" class="align-center"></p>
<h3><a href="#mao3" class="maodian" id="mao3"></a> 产品出入参</h3>
<div>
<table>
<tbody>
<tr>
<td>
<div><strong>子产品</strong></div>
</td>
<td>
<div><strong>输入参数</strong></div>
</td>
<td>
<div><strong>输出参数</strong></div>
</td>
</tr>
<tr>
<td>
<div>多因子人脸认证</div>
<div>多因子证照和人脸认证</div>
<div>多因子证照认证</div>
<div>多因子快捷认证</div>
</td>
<td>
<div>以下任意一种:</div>
<div>(1)姓名+身份证号</div>
<div>(2)支付宝账号ID</div>
<div>(3)要讲实人ID</div>
<div>(4)无入参(直接唤起支付宝客户端)</div>
</td>
<td>
<div>(1)根据是否认证通过,输出“是”或“否”</div>
<div>(2)如果认证通过,则同时输出唯一身份标识</div>
<div>(3)如果认证不通过,则同时输出不通过的原因</div>
</td>
</tr>
<tr>
<td>
<div>人脸认证SDK</div>
</td>
<td>
<div>姓名+身份证号</div>
</td>
<td>
<div>(1)根据是否认证通过,输出“是”或“否”</div>
<div>(2)如果认证不通过,则同时出不通过的原因<br></div>
</td>
</tr>
</tbody>
</table>
</div>
<h2><a href="#mao4" class="maodian" id="mao4"></a> 申请条件</h2>
<p>1)合法成立的单位组织,拥有主体资格证明文件,需提供真实有效的营业执照,且认证账户名称需与营业执照主体一致。<br> 2)须具备所属行业的经营许可,拥有经营许可证明文件(若有)。<br> 3)须具备相应的安全技术系统和信息安全管理规范,确保用户信息的数据安全。
</p>
<h2><a href="#mao5" class="maodian" id="mao5"></a> 资费标准</h2>
<p>注:2017年3月16日至2018年4月15日之间,“信用+联盟”商家调用本产品免费(人脸认证SDK除外)。
<a href="#">查看详情</a>
</p>
<h6><a href="#"></a> 计费价格</h6>
<ul>
<li>多因子人脸认证通过<br>
<em>0.40</em>元/次</li>
<li>多因子证照和人脸认证通过<br>
<em>0.40</em>元/次</li>
<li>多因子证照认证通过<br>
<em>0.40</em>元/次</li>
<li>多因子快捷认证通过<br>
<em>0.10</em>元/次</li>
<li>人脸SDK认证通过<br>
<em>1.00</em>元/次</li>
</ul>
<h3><a href="#"></a> </h3>
<p>
<strong>本接口及文档资料由要讲信用提供。您使用本接口,需要遵守开放平台相关协议及要讲信用要求。</strong>
</p>
</div>
</div>
</div>
<!--图片弹窗-->
<div class="imgtc">
<img src=""/>
</div>
</div>
<script type="text/javascript">
$(function() {
//左侧菜单
var h = 0;
$('.menu-item-1 .sub-title').click(function() {
$(this).parent().toggleClass('active collapse');
$('.menu-item-1').each(function() {
h += $(this).height();
})
//给菜单赋值高度
$('.sidebar').css({
"height": h
});
h = 0;
})
//右上角鼠标悬浮触发下拉
$('.dropdown-toc').hover(function() {
$('.dropdown-body').toggle();
})
//滚动监听
var leg = $('.maodian').length;
$(window).scroll(function() {
$('.imgtc').hide(); //滚动后图片放大隐藏
var sh = $(window).scrollTop()
//右上悬浮
sh > 86 ? $('.anchor-toc').addClass('fixed') : $('.anchor-toc').removeClass('fixed');
//循环遍历锚点
for(i = 1; i <= leg; i++) {
if($("#mao" + i).offset().top-140 <= sh) {
$('.maodian').removeClass('active');
$('#mao' + i).addClass("active");
$('.toc-current').text($('#mao'+i).parent().text());
$('.dropdown-body ul li').removeClass('active').eq(i-1).addClass('active');
}
}
sh < 140?$('.toc-current').text("本页导航"):"";
})
//右上角点击
$('.dropdown-body ul li').click(function(){
var jt = $(this).index();
$(window).scrollTop($('.maodian').eq(jt).offset().top-140);
})
//图片放大
$('img').click(function(){
var img = $(this).attr('src');
$('.imgtc').show().find('img').attr('src',img);
})
$('.imgtc').click(function(){
$(this).toggle();
})
})
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery置顶导航滚动监听代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
原生JS制作爱心表白代码
« 上一篇 2019年04月23日
jQuery大转盘抽奖插件
下一篇 » 2019年12月13日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。