
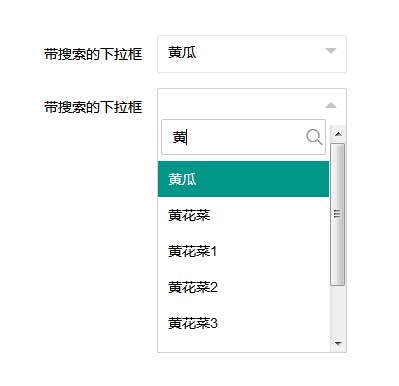
jQuery基于layui开发。搜索下拉框插件。支持中文、首字母搜索下拉提示列表代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="fonts/iconfont.css">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<!-- 搜索下拉框 -->
<link rel="stylesheet" type="text/css" href="css/ySearchSelect.css">
<style>
.layui-form {
margin-right: 30%;
}
.layui-form-label {
width: 100px;
}
.layui-input-block {
margin-left: 130px;
}
</style>
2、head引入js文件
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <!-- 搜索下拉框 开始 --> <script src="js/jQuery.Hz2Py-szm-min.js"></script> <script src="js/ySearchSelect.js"></script> <!-- 搜索下拉框 结束 -->
3、body引入HTML代码
<div class="layui-input-inline">
<div class="layui-form-select ySearchSelect y1">
<div class="layui-input"></div>
<i class="layui-edge"></i>
<ul>
<li class="on" value="id0001">大白菜</li>
<li class="on" value="id0002">土豆</li>
<li class="on" value="id0003">西红柿</li>
<li class="on" value="id0004">黄瓜</li>
<li class="on" value="id0005">黄花菜</li>
<li class="on" value="id0005">黄花菜1</li>
<li class="on" value="id0005">黄花菜2</li>
<li class="on" value="id0006">恍惚</li>
<li class="on" value="id0007">恍惚是</li>
<li class="on" value="id0005">黄花菜3</li>
<li class="on" value="id0005">黄花菜4</li>
<li class="on" value="id0006">恍惚1</li>
<li class="on" value="id0007">恍惚是2</li>
<p>无匹配项</p>
</ul>
</div>
</div>
<script>
$(function() {
$(".y1").ySearchSelect(); //调用自定义 高亮插件
})
</script>
文件目录
本资源来自:代码 » 表单代码 » 基于layui搜索下拉框插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery扫码/手机号码登录框切换代码
« 上一篇 2019年04月28日
jQuery移动端城市/区县联动选择
下一篇 » 2019年05月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

