
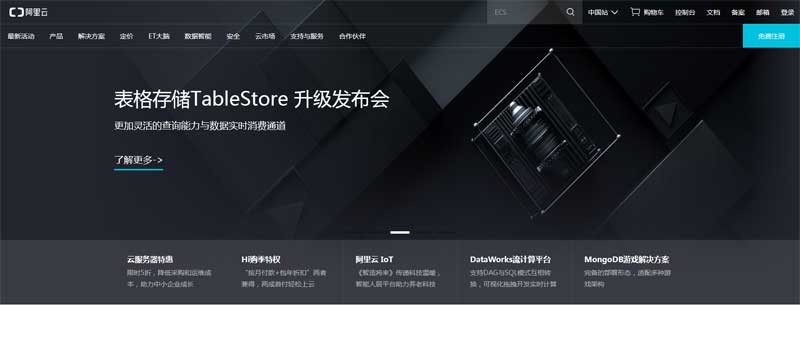
swiper.js基于animate动画库制作阿里云官网顶部导航菜单和banner图片切换结合布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/swiper.min.css" /> <link rel="stylesheet" type="text/css" href="statics/css/animate.min.css" /> <link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/swiper.min.js" type="text/javascript" charset="utf-8"></script> <script src="statics/js/swiper.animate1.0.3.min.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="top">
<div class="bar">
<div class="logo">
<img src="statics/images/logo.png" />
</div>
<div class="bar_menu">
<ul>
<li>
<a href="#"><i></i> 购物车</a>
</li>
<li>
<a href="#">控制台</a>
</li>
<li>
<a href="#">文档</a>
</li>
<li>
<a href="#">备案</a>
</li>
<li>
<a href="#">邮箱</a>
</li>
<li>
<a href="#">登录</a>
</li>
</ul>
</div>
<div class="area">
<span>中国站 <i></i></span>
<ul>
<li>
<a href="#">
<span class="nav-site">中国</span>
<span class="nav-lang">简体中文</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">International</span>
<span class="nav-lang">English</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site"></span>
<span class="nav-lang">简体中文</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site"></span>
<span class="nav-lang">한국어</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site"></span>
<span class="nav-lang">繁體中文</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site"></span>
<span class="nav-lang">Deutsch</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site"></span>
<span class="nav-lang">Français</span>
</a>
</li>
<li class="line"></li>
<li>
<a href="#">
<span class="nav-site">Australia</span>
<span class="nav-lang">English</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">Malaysia</span>
<span class="nav-lang">English</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">Singapore</span>
<span class="nav-lang">English</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">United States</span>
<span class="nav-lang">English</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">中國香港</span>
<span class="nav-lang">繁體中文</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">中國台灣</span>
<span class="nav-lang">繁體中文</span>
</a>
</li>
<li>
<a href="#">
<span class="nav-site">日本</span>
<span class="nav-lang">日本語</span>
</a>
</li>
</ul>
</div>
<div class="search">
<input type="text" name="keyword" placeholder="ECS" />
<div class="search_icon"></div>
</div>
</div>
<div class="nav">
<ul>
<li>
<a href="#">最新活动</a>
</li>
<li>
<a href="#">产品</a>
</li>
<li>
<a href="#">解决方案</a>
<div class="son">
<div class="list">
<h4 class="title">通用解决方案</h4>
<p>
<a href="#">网站</a>
</p>
<p>
<a href="#">IPv6<i>NEW</i></a>
</p>
<p>
<a href="#">企业互联网架构</a>
</p>
<p>
<a href="#">网络<i>NEW</i></a>
</p>
<p>
<a href="#">云存储</a>
</p>
<p>
<a href="#">迁移</a>
</p>
<p>
<a href="#">区块链<i>HOT</i></a>
</p>
<p>
<a href="#">SAP 云</a>
</p>
<p>
<a href="#">VMware 云<i>NEW</i></a>
</p>
<p>
<a href="#">智能客服</a>
</p>
<p>
<a href="#">AIOps故障管理</a>
</p>
<p>
<a href="#">企业效能</a>
</p>
<p>
<a href="#">容器服务深度学习</a>
</p>
<p>
<a href="#">数据传输</a>
</p>
<p>
<a href="#">数据库灾备</a>
</p>
<p>
<a href="#">企业级分布式数据库<i>NEW</i></a>
</p>
<p>
<a href="#">可信数字内容版权服务<i>NEW</i></a>
</p>
<p>
<a href="#">移动研发平台</a>
</p>
<p>
<a href="#">钉钉小程序</a>
</p>
<p>
<a href="#">短视频</a>
</p>
</div>
<div class="list">
<h4 class="title">行业解决方案</h4>
<p>
<a href="#">新零售<i>HOT</i></a>
</p>
<p>
<a href="#">新金融</a>
</p>
<p>
<a href="#">新制造</a>
</p>
<p>
<a href="#">新能源</a>
</p>
<p>
<a href="#">新技术</a>
</p>
<p>
<a href="#">智能工业</a>
</p>
<p>
<a href="#">大游戏</a>
</p>
<p>
<a href="#">大视频</a>
</p>
<p>
<a href="#">大传媒</a>
</p>
<p>
<a href="#">大健康</a>
</p>
<p>
<a href="#">大政务<i>HOT</i></a>
</p>
<p>
<a href="#">体育</a>
</p>
<p>
<a href="#">交通物流</a>
</p>
<p>
<a href="#">教育</a>
</p>
<p>
<a href="#">房地产</a>
</p>
<p>
<a href="#">汽车</a>
</p>
</div>
<div class="list">
<h4 class="title">安全解决方案</h4>
<p>
<a href="#">等保合规安全</a>
</p>
<p>
<a href="#">新零售安全</a>
</p>
<p>
<a href="#">政务云安全</a>
</p>
<p>
<a href="#">互联网金融安全</a>
</p>
<p>
<a href="#">游戏安全</a>
</p>
<p>
<a href="#">社交/媒体spam</a>
</p>
<p>
<a href="#">混合云态势感知</a>
</p>
</div>
<div class="list">
<h4 class="title">大数据解决方案</h4>
<p>
<a href="#">智慧场馆<i>NEW</i></a>
</p>
<p>
<a href="#">智能设备搜索</a>
</p>
<p>
<a href="#">大数据仓库</a>
</p>
<p>
<a href="#">云上数据集成</a>
</p>
<p>
<a href="#">台风路径分析</a>
</p>
<p>
<a href="#">工业大数据服务</a>
</p>
<p>
<a href="#">企业数据服务</a>
</p>
<p>
<a href="#">智能旅游</a>
</p>
<p>
<a href="#">手机数据</a>
</p>
<p>
<a href="#">VR应用开发</a>
</p>
</div>
</div>
</li>
<li>
<a href="#">定价</a>
</li>
<li>
<a href="#">ET大脑</a>
</li>
<li>
<a href="#">数据智能</a>
</li>
<li>
<a href="#">安全</a>
</li>
<li>
<a href="#">云市场</a>
</li>
<li>
<a href="#">支持与服务</a>
</li>
<li>
<a href="#">合作伙伴</a>
</li>
</ul>
<a class="register" href="#">免费注册</a>
</div>
<div class="banner">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide blue-slide" style="background: #3857AD;">
<img src="statics/images/banner1.jpg" swiper-animate-effect="fadeInUp" class="ani" />
</div>
<div class="swiper-slide blue-slide" style="background: #24282c;">
<img src="statics/images/banner2.jpg" swiper-animate-effect="fadeInUp" class="ani" />
</div>
<div class="swiper-slide blue-slide" style="background: #24282c;">
<div class="info ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
<h1>表格存储TableStore 升级发布会</h1>
<p>更加灵活的查询能力与数据实时消费通道</p>
<a href="#">了解更多-></a>
</div>
<img src="statics/images/banner3_bg.jpg" swiper-animate-effect="fadeInUp" class="ani" />
</div>
<div class="swiper-slide blue-slide" style="background: #24282c;">
<div class="info ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
<h1>Cloud Toolkit 全新升级支持 RDS MySQL</h1>
<p>插件自动化部署,大幅提升开发部署效率</p>
<a href="#">了解更多-></a>
</div>
<img src="statics/images/banner4_bg.png" swiper-animate-effect="fadeInUp" class="ani" />
</div>
<div class="swiper-slide blue-slide" style="background: #24282c;">
<div class="info ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
<h1>消息队列(MQ )全产品线升级</h1>
<p>发布AMQP,兼容开源RabbitMQ,支持HTTP协议,推出7种多语言客户端</p>
<a href="#">了解更多-></a>
</div>
<img src="statics/images/banner5_bg.jpg" swiper-animate-effect="fadeInUp" class="ani" />
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="recommend">
<ul>
<li>
<a href="#">
<h2>云服务器特惠</h2>
<p>限时5折,降低采购和运维成本,助力中小企业成长</p>
</a>
</li>
<li>
<a href="#">
<h2>Hi购季特权</h2>
<p>“按月付款+包年折扣”两者兼得,两成首付轻松上云</p>
</a>
</li>
<li>
<a href="#">
<h2>阿里云 IoT</h2>
<p>《智造将来》传递科技温暖,智能人居平台助力养老科技</p>
</a>
</li>
<li>
<a href="#">
<h2>DataWorks流计算平台</h2>
<p>支持DAG与SQL模式互相转换,可视化拖拽开发实时计算</p>
</a>
</li>
<li>
<a href="#">
<h2>MongoDB游戏解决方案</h2>
<p>完备的部署形态,适配多种游戏架构</p>
</a>
</li>
</ul>
</div>
</div>
<script>
var mySwiper = new Swiper('.swiper-container', {
loop: true,
effect: 'fade',
pagination: {
el: '.swiper-pagination',
clickable: true,
},
autoplay: {
delay: 5000, //1秒切换一次
},
on: {
init: function() {
swiperAnimateCache(this); //隐藏动画元素
this.emit('slideChangeTransitionEnd'); //在初始化时触发一次slideChangeTransitionEnd事件
},
slideChangeTransitionEnd: function() {
swiperAnimate(this); //每个slide切换结束时运行当前slide动画
}
}
});
</script>
文件目录
本资源来自:代码 » 导航菜单 » swiper仿阿里云官网导航图片切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery仿支付宝导航tab切换菜单代码
« 上一篇 2019年03月10日
jQuery企业网站响应式导航菜单代码
下一篇 » 2019年03月11日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

