
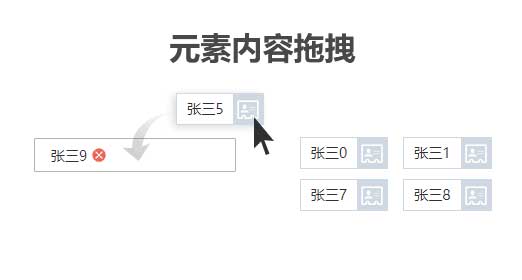
jQuery元素拖拽制作部分人员管理,将右边名字拖入到左侧对应输入框中添加或删除功能代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/sweet-alert.css"> <link rel="stylesheet" href="css/select.css">
2、head引入js文件
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script>
3、body引入HTML代码
<div class="div-group">
<div class="width-53 clearfix">
<div class="form-content pink-border-color border-2px clearfix" data-bs="lead" id="leading">
<div class="form-left">
<div class="form-title pink-bg-color">部门负责人</div>
</div>
<div class="form-right">
<div class="score-wrapper clearfix">
<div class="score-f">
<span class="score-span blue-bg"></span>
100 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz num-xz">
<span class="numSpan">0</span>/<span class="totalNum">2</span>
</div>
</div>
<div class="score-wrapper">
<div class="score-f">
<span class="score-span qi-bg"></span>
95 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz num-xz">
<span class="numSpan">0</span>/<span class="totalNum">5</span>
</div>
</div>
<div class="score-wrapper clearfix">
<div class="score-f">
<span class="score-span green-bg"></span>
90 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz">
<span class="numSpan">0</span>/<span>不限</span>
</div>
</div>
<div class="score-wrapper">
<div class="score-f">
<span class="score-span yellow-bg"></span>
90以下 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz">
<span class="numSpan">0</span>/<span>不限</span>
</div>
</div>
</div>
</div>
</div>
<div class="width-47 clearfix">
<div class="people-list pink-border-color border-2px ">
<ul class="list-wrapper clearfix" id="leader-wrapper">
</ul>
</div>
</div>
</div>
<script src="js/jquery.top-droppable.js"></script>
<script src="js/sweet-alert.min.js"></script>
<script>
$(function() {
changeData(10,$("#leader-wrapper"),'lead','张三');
// 放在加载人员的函数里
changeHeight();
$(".list-wrapper>li").draggable({
revert: true
});
// 拖拽追加事件
$(".top-droppable").topDroppable({
drop: function (e, ui) {
var parentNode=$(this).parents(".form-content");
var parentNextNode=$(this).parents(".width-53").next().find(".people-list");
var jScore=Number($(this).next("div").find(".numSpan").text());
var totalScore=Number($(this).next("div").find(".totalNum").text());
if($(ui.draggable[0]).attr("data-bs")==parentNode.attr("data-bs")){
if($(this).next(".score-xz").hasClass("num-xz")){
if((jScore)<totalScore){
$(this).next("div").find(".numSpan").html(jScore+1)
}else{
alert("超出可选人数上限");
return
}
}else{
$(this).next("div").find(".numSpan").html(jScore+1)
}
$(this).parents(".form-content").height("auto");
$(this).parents(".width-53").next().find(".people-list").height("auto");
$(this).append("<div class='"+$(ui.draggable[0]).attr('id')+"'>"+$(ui.draggable[0]).text()+"<span class='del'></span></div>");
$(ui.draggable[0]).hide();
changeHeight()
}else{
alert("不可越界")
}
}
}).droppable({
tolerance: "pointer"
});
$(".score-wrapper").on("click",".del",function(){
var parentNode=$(this).parents(".form-content");
var parentNextNode=$(this).parents(".width-53").next().find(".people-list");
var jScore=Number($(this).parents(".score-wrapper").find(".score-xz").find(".numSpan").text());
var totalScore=Number($(this).parents(".score-wrapper").find(".score-xz").find(".totalNum").text());
$("#"+$(this).parent().attr("class")).show();
if(jScore>0){
$(this).parents(".score-wrapper").find(".score-xz").find(".numSpan").html(jScore-1)
}
$(this).parent().remove();
if(parentNextNode.height()>parentNode.height()){
parentNode.height(parentNextNode.height())
}
})
$(window).resize(function(){
changeHeight()
})
});
function changeData(num,parent,bmName,name) {
var leadHtml='';
for(var i=0;i<num;i++){
leadHtml+='<li id="'+bmName+i+'" data-bs="'+bmName+'">' +
'<span class="name">'+name+i+'</span>' +
'<span class="infor"></span>' +
'</li>'
}
$(parent).html(leadHtml);
}
// 左右高度相等函数
function changeHeight(){
var divGroup=$(".div-group");
for(var i=0;i<divGroup.length;i++){
var parentNode=$(divGroup[i]).find(".form-content");
var parentNextNode=$(divGroup[i]).find(".people-list");
parentNode.height("auto");
parentNextNode.height("auto");
if(parentNode.height()<parentNextNode.height()){
parentNode.height(parentNextNode.height())
}else{
parentNextNode.height(parentNode.height())
}
}
}
</script>
以上:演示第一个方法调用。
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery部门人员拖拽管理代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
bootstrap模态窗口提示代码
« 上一篇 2019年07月18日
jQuery橙色的网页右侧悬浮在线客服代码
下一篇 » 2019年03月18日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

