
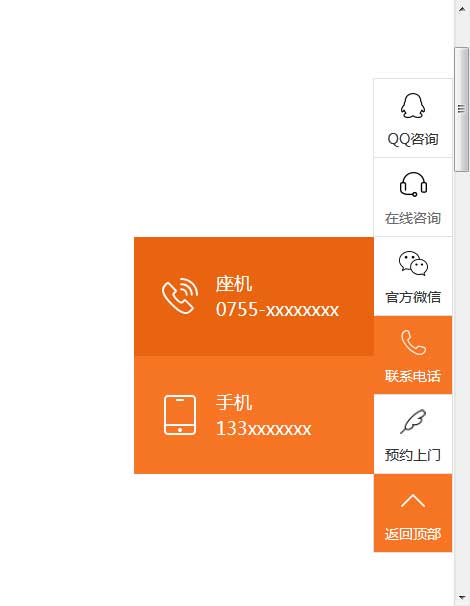
jQuery网页右侧悬浮的QQ在线客服,支持QQ咨询、在线咨询、官方微信、联系电话、预约上门、返回顶部等快捷功能。这是一款非常实用的网页悬浮客服代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="side">
<ul>
<li id="qqonline"><i class="bgs1"></i>QQ咨询</li>
<li class="shangqiao">
<a href="javascript:;" rel="nofollow">
<div><i class="bgs2"></i>在线咨询</div>
</a>
</li>
<li class="sideewm"><i class="bgs3"></i>官方微信
<div class="ewBox son"></div>
</li>
<li class="sideetel"><i class="bgs4"></i>联系电话
<div class="telBox son">
<dd class="bgs1"><span>座机</span>0755-xxxxxxxx</dd>
<dd class="bgs2"><span>手机</span>133xxxxxxx</dd>
</div>
</li>
<li id="yuyueshow"><i class="bgs5"></i>预约上门</li>
<li class="sidetop" onClick="goTop()"><i class="bgs6"></i>返回顶部</li>
</ul>
</div>
<script>
function goTop() {
$('html,body').animate({
scrollTop: 0
}, 500)
}
</script>
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery橙色的网页右侧悬浮在线客服代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery部门人员拖拽管理代码
« 上一篇 2019年04月24日
jQuery漂浮横幅图片广告代码
下一篇 » 2019年02月13日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

