
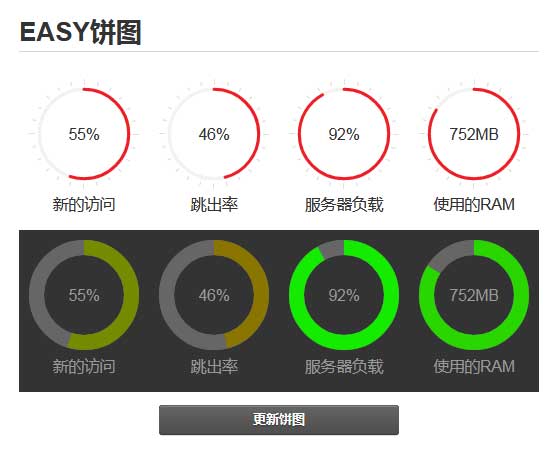
jQuery基于EASY饼图制作服务器新的访问,跳出率,负载,使用情况等canvas图表统计数据模板代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen"> <link rel="stylesheet" type="text/css" href="css/jquery.easy-pie-chart.css" media="screen">
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<!--[if IE]>
<script type="text/javascript" src="js/html5.js"></script>
<![endif]-->
<script type="text/javascript" src="js/excanvas.js"></script>
<script type="text/javascript" src="js/jquery.easy-pie-chart.js"></script>
<script type="text/javascript">
var initPieChart = function() {
$('.percentage').easyPieChart({
animate: 1000
});
$('.percentage-light').easyPieChart({
barColor: function(percent) {
percent /= 100;
return "rgb(" + Math.round(255 * (1-percent)) + ", " + Math.round(255 * percent) + ", 0)";
},
trackColor: '#666',
scaleColor: false,
lineCap: 'butt',
lineWidth: 15,
animate: 1000
});
$('.updateEasyPieChart').on('click', function(e) {
e.preventDefault();
$('.percentage, .percentage-light').each(function() {
var newValue = Math.round(100*Math.random());
$(this).data('easyPieChart').update(newValue);
$('span', this).text(newValue);
});
});
};
</script>
3、body引入HTML代码
<body onLoad="initPieChart();"> <div class="container"> <h1>EASY饼图</h1> <div class="chart"> <div class="percentage" data-percent="55"><span>55</span>%</div> <div class="label">新的访问</div> </div> <div class="chart"> <div class="percentage" data-percent="46"><span>46</span>%</div> <div class="label">跳出率</div> </div> <div class="chart"> <div class="percentage" data-percent="92"><span>92</span>%</div> <div class="label">服务器负载</div> </div> <div class="chart"> <div class="percentage" data-percent="84"><span>752</span>MB</div> <div class="label">使用的RAM</div> </div> <div style="clear:both;"></div> <div class="dark"> <div class="chart"> <div class="percentage-light" data-percent="55"><span>55</span>%</div> <div class="label">新的访问</div> </div> <div class="chart"> <div class="percentage-light" data-percent="46"><span>46</span>%</div> <div class="label">跳出率</div> </div> <div class="chart"> <div class="percentage-light" data-percent="92"><span>92</span>%</div> <div class="label">服务器负载</div> </div> <div class="chart"> <div class="percentage-light" data-percent="84"><span>752</span>MB</div> <div class="label">使用的RAM</div> </div> <div style="clear:both;"></div> </div> <p><a href="#" class="button updateEasyPieChart">更新饼图</a></p> </div> </body>
文件目录
本资源来自:代码 » 其他特效 » jQuery饼图服务器数据统计代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery移动端上传多图代码
« 上一篇
2019年04月28日
jQuery移动端抽奖大转盘页面代码
下一篇 »
2019年04月18日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

