
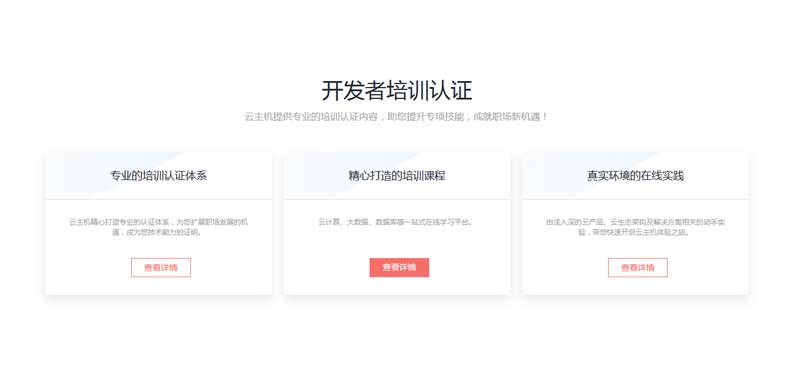
制作一款云产品专业培训认证内容列表布局,利用div 和css简单的培训认证列表单排布局效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="bg-white"> <div class="developer-train-block"> <div class="titleBar"> <h3 class="caption">开发者培训认证</h3> <p class="descript">云主机提供专业的培训认证内容,助您提升专项技能,成就职场新机遇!</p> </div> <div class="developer-train"> <div class="col-sm-4 "> <div class="tile part4-layer"> <div class="layer-figure"> <h3 class="title">专业的培训认证体系</h3> </div> <div class="layer-text"> <p class="dev-text">云主机精心打造专业的认证体系,为您扩展职场发展的机遇,成为您技术能力的证明。</p> </div> <div class="buttond"> <a href="#"> <p> 查看详情</p> </a> </div> </div> </div> <div class="col-sm-4 "> <div class="tile part4-layer"> <div class="layer-figure"> <h3 class="title">精心打造的培训课程</h3> </div> <div class="layer-text"> <p class="dev-text">云计算、大数据、数据库等一站式在线学习平台。</p> </div> <div class="buttond"> <a href="#"> <p> 查看详情</p> </a> </div> </div> </div> <div class="col-sm-4 "> <div class="tile part4-layer"> <div class="layer-figure"> <h3 class="title">真实环境的在线实践</h3> </div> <div class="layer-text"> <p class="dev-text">由浅入深的云产品、云生态架构及解决方案相关的动手实验,带您快速开启云主机体验之旅。</p> </div> <div class="buttond"> <a href="#"> <p> 查看详情</p> </a> </div> </div> </div> </div> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css培训认证单排列表布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
简单的vip会员特权页面布局代码
« 上一篇 2020年12月05日
div css3应用开发产品网格布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

