
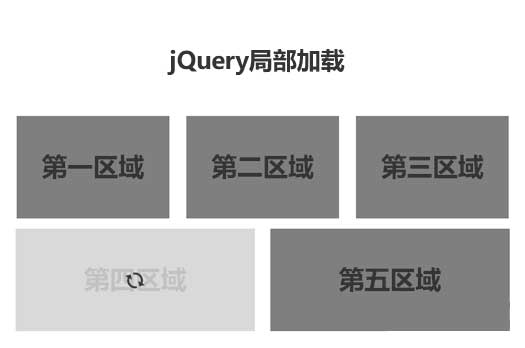
jQuery制作多个页面区块,预加载布局页面效果。默认通过设置每个区块加载速度。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--就一个加载图标用处-->
<link rel="stylesheet" type="text/css" href="css/icon.css">
<!--加载动画-->
<link rel="stylesheet" href="./css/myloading.css">
<!--页面布局-->
<style>
.flex-around {
display: flex;
justify-content: space-around;
margin-top: 20px;
}
.domian {
width: 30%;
height: 200px;
line-height: 200px;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
font-size: 50px;
font-weight: bold;
}
.domian1 {
width: 47%;
height: 200px;
line-height: 200px;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
font-size: 50px;
font-weight: bold;
}
</style>
2、head引入js文件
<script src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="flex-around">
<div class="domian loading-1">第一区域</div>
<div class="domian loading-2">第二区域</div>
<div class="domian loading-3">第三区域</div>
</div>
<div class="flex-around">
<div class="domian1 loading-4">第四区域</div>
<div class="domian1 loading-5">第五区域</div>
</div>
<script src="js/myloading.js"></script>
<script>
var loading1 = $('.loading-1').myloading('show');
var loading2 = $('.loading-2').myloading('show');
var loading3 = $('.loading-3').myloading('show');
var loading4 = $('.loading-4').myloading('show');
var loading5 = $('.loading-5').myloading('show');
setTimeout(function () {
loading1.myloading('hide');
}, 3000);
setTimeout(function () {
loading2.myloading('hide');
}, 2000);
setTimeout(function () {
loading3.myloading('hide');
}, 5000);
setTimeout(function () {
loading4.myloading('hide');
}, 6000);
setTimeout(function () {
loading5.myloading('hide');
}, 5000);
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery页面区块布局加载代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
原生js推箱子关卡游戏代码
« 上一篇 2019年04月04日
qrcode网页二维码生成插件
下一篇 » 2019年04月02日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


