
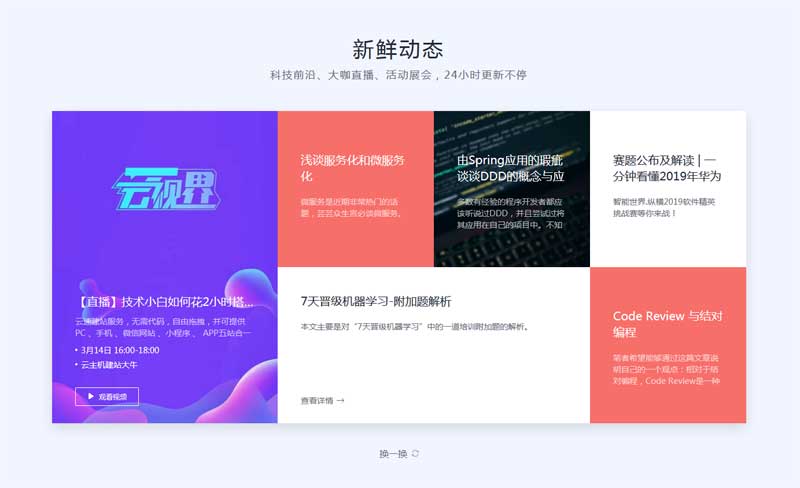
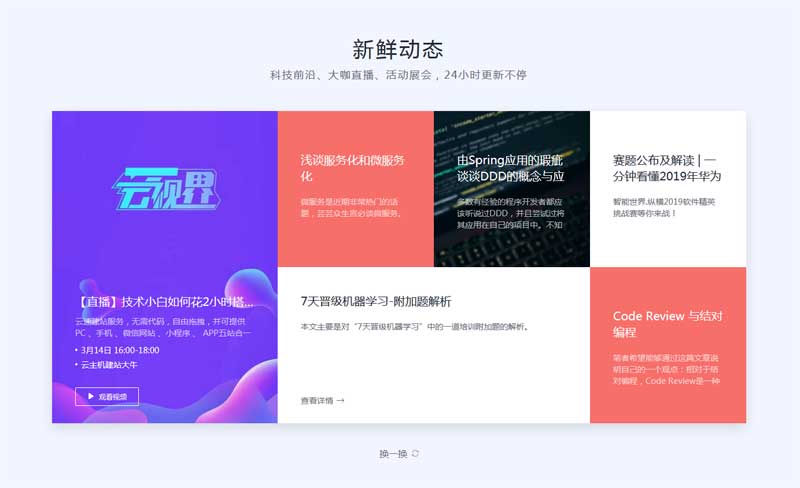
jQuery制作创意的新闻动态网格列表,点击换一换按钮新闻列表切换效果。这是一款简洁大气的新闻列表布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--主要样式--> <link rel="stylesheet" type="text/css" href="statics/css/style.css" /> <!--图标样式--> <link rel="stylesheet" type="text/css" href="statics/css/icon.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="section section-news" id="section-news">
<div class="section-title">
<h1>新鲜动态</h1>
<h2>科技前沿、大咖直播、活动展会,24小时更新不停</h2>
</div>
<div class="section-wrapper">
<div class="news-body">
<div class="news-main">
<a class="news-main-card" href="#">
<div class="news-main-card-bg" style="background-image: url(statics/images/homepage-news-img.jpg)"></div>
<div class="news-main-card-bg news-main-card-bg-mb" style="background-image: url(statics/images/homepage-news-img-mb.jpg)"></div>
<div class="news-main-card-top">
<div class="news-play-btn">
<span class="cui-icon cui-icon-play"></span>
</div>
</div>
<div class="news-main-card-bottom">
<h2 class="h2">【直播】技术小白如何花2小时搭建一个精美网站</h2>
<p class="p">云速建站服务,无需代码,自由拖拽,并可提供PC 、手机 、微信网站 、小程序 、 APP五站合一的模板建站产品。</p>
<div class="sub-p sub-p-date">3月14日 16:00-18:00</div>
<div class="sub-p sub-p-author">云主机建站大牛</div>
<div class="btn-group">
<span class="cui-btn cui-btn-small cui-btn-outline-light"><span class="cui-icon cui-icon-play"></span><span>观看视频</span></span>
</div>
</div>
</a>
</div>
<div class="news-sub">
<ul class="news-list-v show">
<li>
<a href="#" class="news-list-card">
<h3 class="h3">浅谈服务化和微服务化</h3>
<p class="p">微服务是近期非常热门的话题,芸芸众生言必谈微服务。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">由Spring应用的瑕疵谈谈DDD的概念与应用</h3>
<p class="p">多数有经验的程序开发者都应该听说过DDD,并且尝试过将其应用在自己的项目中。不知你是否遇到过这样的场景。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">赛题公布及解读 | 一分钟看懂2019年华为软件精英挑战赛赛题</h3>
<p class="p">智能世界.纵横2019软件精英挑战赛等你来战!</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">7天晋级机器学习-附加题解析</h3>
<p class="p">本文主要是对“7天晋级机器学习”中的一道培训附加题的解析。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">Code Review 与结对编程</h3>
<p class="p">笔者希望能够通过这篇文章说明自己的一个观点:相对于结对编程,Code Review是一种更加合理与普适性的研发实践。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
</ul>
<ul class="news-list-v">
<li>
<a href="#" class="news-list-card">
<h3 class="h3">带着canvas去流浪系列之一:绘制柱状图</h3>
<p class="p">学习使用canvasAPI来实现数据可视化。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">云主机社区2月刊:如何选云主机的规格?</h3>
<p class="p">云主机社区月刊,每月更新一刊,欢迎大家品读。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">7天晋级机器学习:助力客户分群实验小结</h3>
<p class="p">轻松玩转机器学习,机器学习助力客户分群学习分享。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">云图说:四大业务场景带您玩转云主机SAP</h3>
<p class="p">一张图概览云主机SAP解决方案四大业务场景。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">安全攻击一目了然,云主机态势感知服务正式发布</h3>
<p class="p">安全态势尽收眼底,攻击面前洞若观火。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
</ul>
<ul class="news-list-v">
<li>
<a href="#" class="news-list-card">
<h3 class="h3">云主机发布国内首个AI模型市场</h3>
<p class="p">云主机正式发布云主机AI市场,投入专项激励,助力开发者、合作伙伴加速AI应用落地。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">Python 爬虫之Scrapy入门实践指南</h3>
<p class="p">Scrapy是一种快速的高级Web爬行和Web抓取框架,用于抓取网站并从其页面中提取结构化数据。它可用于各种用途,从数据挖掘到监控和自动化测试。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">云主机ModelArts拿下斯坦福DAWNBench双料冠军</h3>
<p class="p">云主机ModelArts一站式AI开发平台将模型训练时间大幅缩减的同时实现了超强推理性能。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">DevCloud新手课堂之两步学会使用代码检查</h3>
<p class="p">DevCloud新手课堂本期导读:如何使用代码检查服务。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
<li>
<a href="#" class="news-list-card">
<h3 class="h3">《跟唐老师学习云网络》 - ip命令</h3>
<p class="p">ip命令作为Linux网络控制的魔法棒,是未来遨游云网络的必备命令行工具。</p>
<span class="more">查看详情<i class="cui-icon cui-icon-more"></i></span>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="section-bottom">
<div class="section-more-wrap">
<a class="news-more" href="#">
<span>更多新鲜动态</span><i class="cui-icon cui-icon-more"></i>
</a>
<a class="news-change">
<span>换一换</span>
</a>
</div>
</div>
</div>
<script type="text/javascript">
//换一换
var $newsLists = $('.news-sub').find('.news-list-v');
function changeNews() {
var $currentNews = $newsLists.filter('.show');
var $nextNews = $currentNews.next();
if($nextNews.length === 0) {
$nextNews = $newsLists.eq(0);
}
$newsLists.removeClass('show');
$nextNews.addClass('show');
}
$('.news-change').on('click', function() {
changeNews();
});
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery网格新闻动态列表换一换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
原生js图片文件上传插件
« 上一篇 2019年04月03日
cupload本地图片上传预览插件
下一篇 » 2020年01月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。