
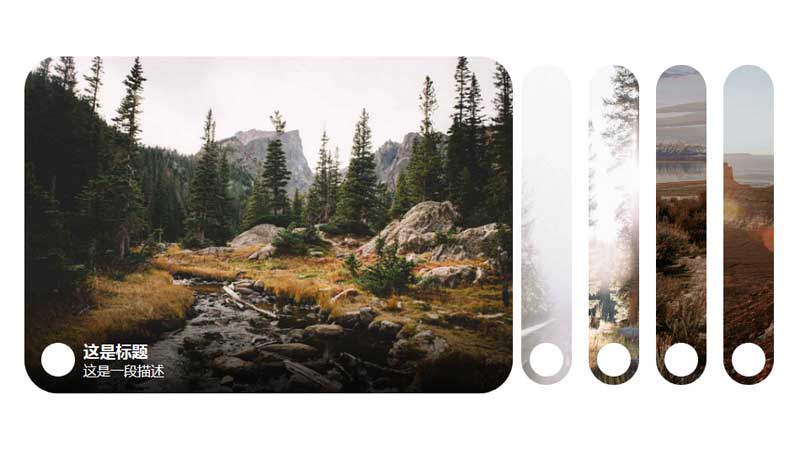
使用jQuery写的水平滑动的手风琴特效,css3属性图片布局,兼容处理各种自适应屏幕大小的圆角图片手风琴布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>
2、head引入js文件
<script src="js/jquery.min.js"></script>
3、body引入部分
<div class="dowebok">
<div class="options">
<div class="option active" style="--optionBackground:url(../images/1.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-walking"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/2.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-snowflake"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/3.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tree"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/4.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tint"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/5.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-sun"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
</div>
<div class="dowebok">
<div class="options">
<div class="option active" style="--optionBackground:url(../images/1.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-walking"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/2.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-snowflake"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/3.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tree"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/4.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tint"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/5.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-sun"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
</div>
</div>
<script >
$(".option").click(function () {
$(".option").removeClass("active");
$(this).addClass("active");
});
</script>/div>
<script >
$(".option").click(function () {
$(".option").removeClass("active");
$(this).addClass("active");
});
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » 创意的圆角图片手风琴代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
仿QQ面板滑动切换代码
下一篇 » 2019年06月17日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

