
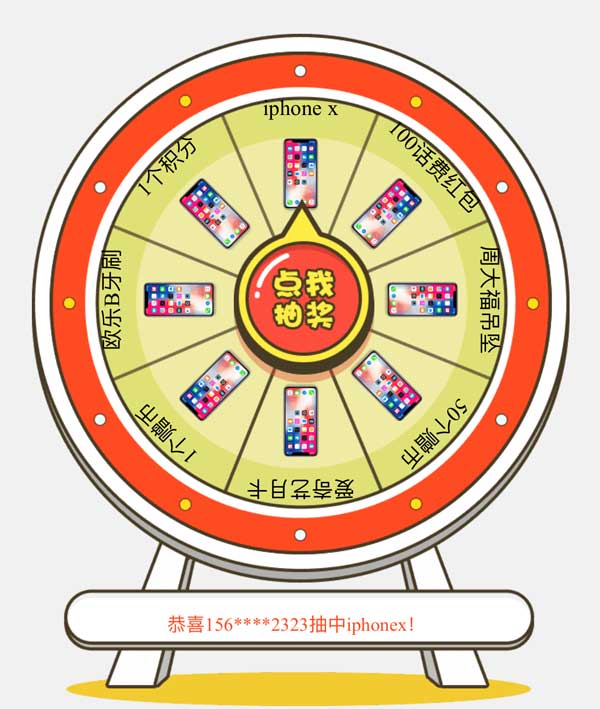
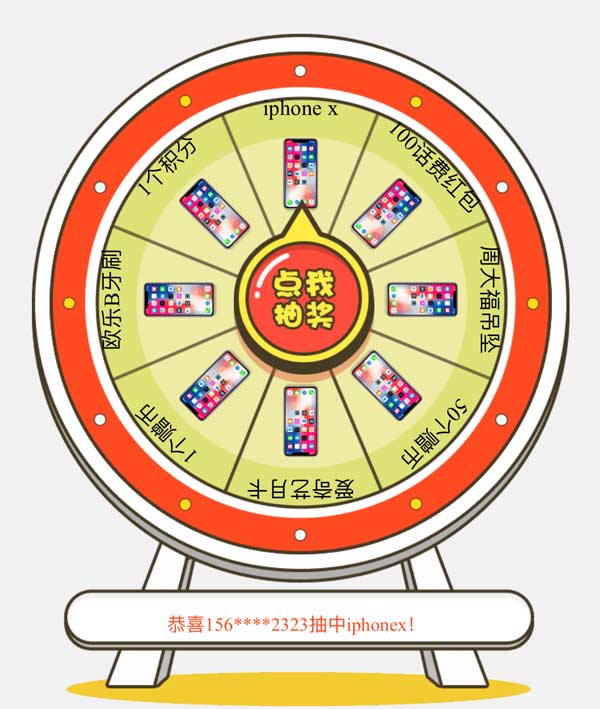
jQuery手机大转盘抽奖,支持设置指定奖品和中奖名单文字滚动效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1.引入jquery.rotate.min.js用于大转盘的旋转
2.引入swiper.min.css和swiper.min.js用于中奖名单轮播
<link rel="stylesheet" href="css/swiper.min.css" /> <script type="text/javascript" src="js/swiper-3.4.2.jquery.min.js" ></script>
3.只需要更换turnplate的id就可以更换相应的奖品
var turnplate={
restaraunts:["iphone x", "100话费红包", "周大福吊坠", "50个赠币", "爱奇艺月卡", "1个赠币", "欧乐B牙刷", "1个积分"],//大转盘奖品名称
rotateFlag:false, //false:停止;ture:旋转
id:1 //抽中的id 1:iphone x 2:100话费红包 3:周大福吊坠 ......
};
文件目录
本资源来自:代码 » 其他特效 » jQuery移动端大转盘抽奖代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery移动端在线选座位代码
« 上一篇 2019年01月21日
jquery css3圆形温度计代码
下一篇 » 2019年01月17日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。