
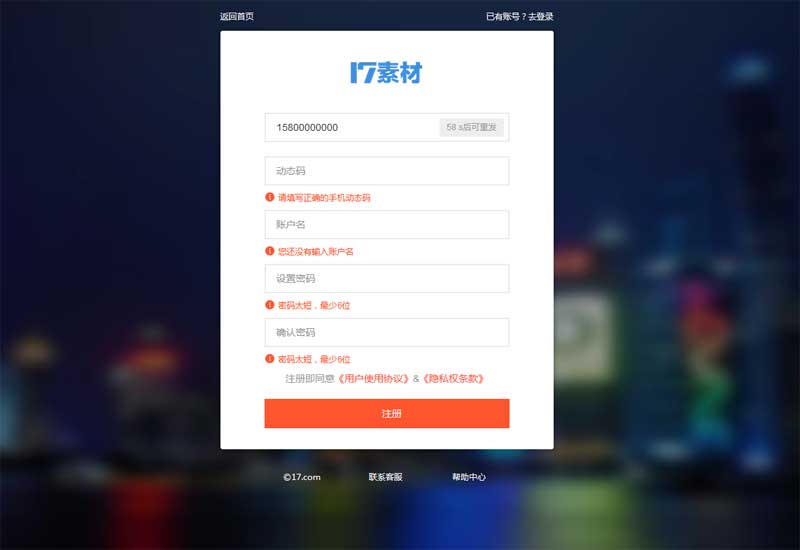
一款基于jQuery制作大气通用的会员注册表单验证页面模板代码。输入手机号码,获取验证码,账户名,密码和确认密码验证等功能。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/register.js"></script>
3、body引入HTML代码
<div class="aui-register-popup">
<div class="aui-register-box">
<div class="aui-register-link">
<a href="javascript:;" class="fl">返回首页</a>
<a href="javascript:;" class="fr">已有账号?去登录</a>
</div>
<div class="aui-register-logo">
<img src="images/logo.png" alt="">
</div>
<div class="aui-register-form" id="verifyCheck">
<form action="">
<div class="aui-register-form-item">
<input type="text" name="phone" placeholder="手机号码" class="txt01 f-r3 required" keycodes="tel" tabindex="1" data-valid="isNonEmpty||isPhone" data-error="<i class='icon-tips'></i>请输入手机号||<i class='icon-tips'></i>手机号码格式不正确" maxlength="11" id="phone">
<label class="focus valid"><div class="msg" style="display:none"><i class='icon-tips'></i>您还未输入手机号</div></label>
<span class="aui-get-code btn btn-gray f-r3 f-ml5 f-size13" id="time_box" disabled style="display:none;"></span>
<span class="aui-get-code btn btn-gray f-r3 f-ml5 f-size13" id="verifyYz" >获取动态码</span>
</div>
<div class="aui-register-form-item">
<input type="text" placeholder="动态码" maxlength="6" id="verifyNo" class="txt02 f-r3 f-fl required" tabindex="2" data-valid="isNonEmpty||isInt" data-error="<i class='icon-tips'></i>请填写正确的手机动态码||<i class='icon-tips'></i>请填写6位手机动态码">
<label class="focus valid"></label>
</div>
<div class="aui-register-form-item">
<input type="text" name="username" maxlength="20" placeholder="账户名" class="txt03 f-r3 required" tabindex="3" data-valid="isNonEmpty||between:3-20||isUname" data-error="<i class='icon-tips'></i>您还没有输入账户名||<i class='icon-tips'></i>用户名长度3-20位||<i class='icon-tips'></i>只能输入字母、数字、且以中文或字母开头" id="adminNo">
<label class="focus valid"></label>
</div>
<div class="aui-register-form-item">
<input type="password" name="password" placeholder="设置密码" id="password" maxlength="20" class="txt04 f-r3 required" tabindex="4" style="ime-mode:disabled;" onpaste="return false" autocomplete="off" data-valid="isNonEmpty||between:6-20||level:2" data-error="<i class='icon-tips'></i>密码太短,最少6位||<i class='icon-tips'></i>密码长度6-20位||<i class='icon-tips'></i>密码太简单,有被盗风险,建议字母+数字的组合">
<label class="focus valid"></label>
</div>
<div class="aui-register-form-item">
<input type="password" name="password" placeholder="确认密码" maxlength="20" class="txt05 f-r3 required" tabindex="5" style="ime-mode:disabled;" onpaste="return false" autocomplete="off" data-valid="isNonEmpty||between:6-16||isRepeat:password" data-error="<i class='icon-tips'></i>密码太短,最少6位||<i class='icon-tips'></i>密码长度6-16位||<i class='icon-tips'></i>两次密码输入不一致" id="rePassword">
<label class="focus valid"></label>
</div>
<div class="aui-register-form-item">
<div class="protocol">注册即同意<a href="#">《用户使用协议》</a>&<a href="#">《隐私权条款》</a></div>
<input id="aui-btn-reg" class="aui-btn-reg" placeholder="" readonly="readonly" value="注册" >
</div>
</form>
</div>
<div class="aui-register-bottom">
<a>©17.com</a>
<a href="#">联系客服</a>
<a href="#">帮助中心</a>
<div class="clear"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$("#aui-btn-reg").click(function() {
if (!verifyCheck._click()) return;
alert('恭喜你!注册成功')
});
});
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery用户注册表单验证页面代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js评价页面支持移动pc端代码
« 上一篇 2019年07月23日
vue登录表单切换代码
下一篇 » 2019年04月02日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

