
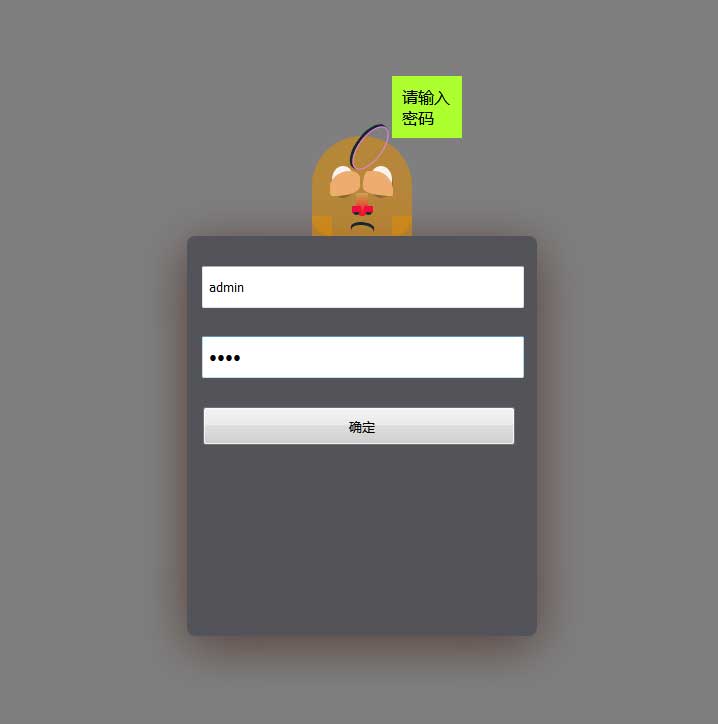
jQuery有趣的登录框,输入密码时卡通人物蒙眼动画效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/detailsmusic.css" />
2、head引入js文件
<script src="js/jquery-1.9.1.min.js"></script>
3、body引入HTML代码
<div class="music-lgin">
<div class="music-lgin-all">
<!--左手-->
<div class="music-lgin-left ovhd">
<div class="music-hand">
<div class="music-lgin-hara"></div>
<div class="music-lgin-hars"></div>
</div>
</div>
<!--脑袋-->
<div class="music-lgin-dh">
<div class="music-lgin-alls">
<div class="music-lgin-eyeleft">
<div class="music-left-eyeball yeball-l"></div>
</div>
<div class="music-lgin-eyeright">
<div class="music-right-eyeball yeball-r"></div>
</div>
<div class="music-lgin-cl"></div>
</div>
<!--鼻子-->
<div class="music-nose"></div>
<!--嘴-->
<div class="music-mouth music-mouth-ds"></div>
<!--肩-->
<div class="music-shoulder-l">
<div class="music-shoulder"></div>
</div>
<div class="music-shoulder-r">
<div class="music-shoulder"></div>
</div>
<!--消息框-->
<div class="music-news">来了,老弟!</div>
</div>
<!--右手-->
<div class="music-lgin-right ovhd">
<div class="music-hand">
<div class="music-lgin-hara"></div>
<div class="music-lgin-hars"></div>
</div>
</div>
</div>
<!--1-->
<div class="music-lgin-text">
<input class="inputname inputs" type="text" placeholder="用户名" value="admin"/>
</div>
<!--2-->
<div class="music-lgin-text">
<input type="password" class="mima inputs" placeholder="密码" />
</div>
<!--3-->
<div class="music-lgin-text">
<input class="music-qd inputs" type="button" value="确定" />
</div>
</div>
<script type="text/javascript">
//眼睛 密码部分
$(".mima").focus(function() {
$(".music-lgin-left").addClass("left-dh").removeClass("rmleft-dh");
$(".music-lgin-right").addClass("right-dh").removeClass("right-rmdh");
$(".music-hand").addClass("no");
}).blur(function() {
$(".music-lgin-left").removeClass("left-dh").addClass("rmleft-dh");
$(".music-lgin-right").removeClass("right-dh").addClass("right-rmdh");
$(".music-hand").removeClass("no");
})
//点击小人出来
$(".inputname").focus(function() {
$(".music-lgin-all").addClass("block");
$(".music-news").addClass("no")
})
//点击小人消失
// $(".music-qd").focus(function(){
// $(".music-lgin-all").removeClass("block")
// })
//注册正则 简单判断
$('.music-qd').click(function(){
if(($('.inputname').val()=='')){
$(".music-news").html("请输入名称")
}else if(($('.mima').val()=='')){
$(".music-news").html("请输入密码")
$(".music-news").addClass("block")
}else{
alert('提交ajax')
}
})
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery简单有趣的登录框代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
vue登录表单切换代码
« 上一篇 2019年04月02日
jQuery全选列表穿梭框代码
下一篇 » 2019年04月15日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

