
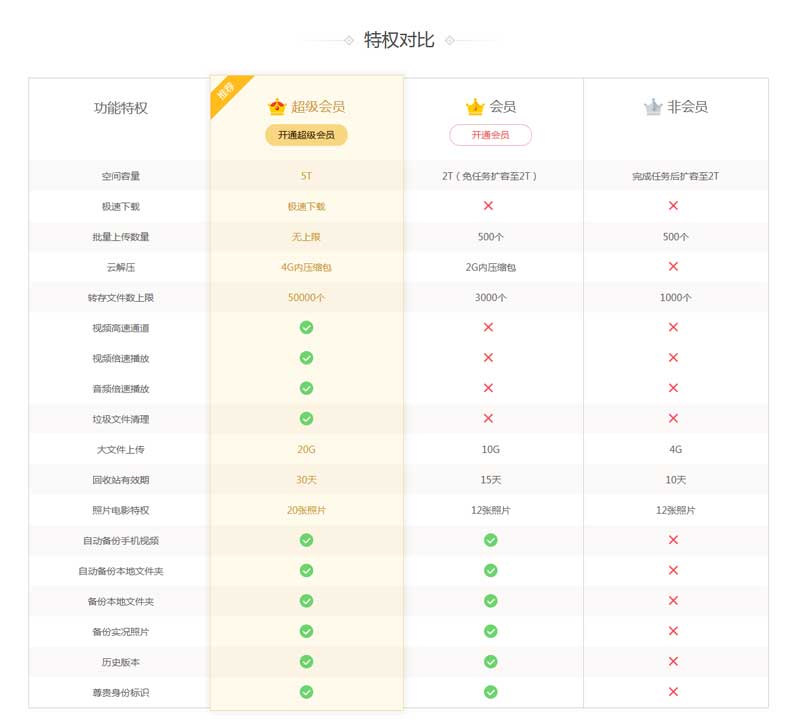
div css制作实用的百度云会员特权对比表格样式,清晰的分辨出超级会员、会员、非会员三种不同特权对比效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="module-line"> <span class="arrow left-arrow"></span> <span class="text">特权对比</span> <span class="arrow right-arrow"></span> </div> <div class="module-privilege"> <ul class="privilege-ul name-ul"> <li class="privilege-item first-item"> <p class="title"> <span>功能特权</span> </p> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>空间容量</a> </li> <li class="privilege-item"> <a>极速下载</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>批量上传数量</a> </li> <li class="privilege-item"> <a>云解压</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>转存文件数上限</a> </li> <li class="privilege-item"> <a>视频高速通道</a> </li> <li class="privilege-item"> <a>视频倍速播放</a> </li> <li class="privilege-item"> <a>音频倍速播放</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>垃圾文件清理</a> </li> <li class="privilege-item"> <a>大文件上传</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>回收站有效期</a> </li> <li class="privilege-item"> <a>照片电影特权</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>自动备份手机视频</a> </li> <li class="privilege-item"> <a>自动备份本地文件夹</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>备份本地文件夹</a> </li> <li class="privilege-item"> <a>备份实况照片</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>历史版本</a> </li> <li class="privilege-item"> <a>尊贵身份标识</a> </li> </ul> <ul class="privilege-ul svip-ul active recommend"> <li class="privilege-item first-item"> <div class="svip-type"> <p class="vip-type-icon"> <span class="vip-icon svip-middle icon-size-middle"></span> </p> <span class="vip-type-title">超级会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-yellow center-button-container-middle">开通超级会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf4e4">5T</li> <li class="privilege-item">极速下载</li> <li class="privilege-item" style="background: #fbf4e4">无上限</li> <li class="privilege-item">4G内压缩包</li> <li class="privilege-item" style="background: #fbf4e4">50000个</li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item">20G</li> <li class="privilege-item" style="background: #fbf4e4">30天</li> <li class="privilege-item">20张照片</li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item last-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul vip-ul "> <li class="privilege-item first-item"> <div class="vip-type"> <p class="vip-type-icon"> <span class="vip-icon vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-red center-button-container-middle">开通会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf9f8">2T(免任务扩容至2T)</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item">2G内压缩包</li> <li class="privilege-item" style="background: #fbf9f8">3000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">10G</li> <li class="privilege-item" style="background: #fbf9f8">15天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul no-vip-ul"> <li class="privilege-item first-item"> <div class="no-vip-type"> <p class="vip-type-icon"> <span class="vip-icon no-vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">非会员</span> </div> </li> <li class="privilege-item" style="background: #fbf9f8">完成任务后扩容至2T</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">1000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">4G</li> <li class="privilege-item" style="background: #fbf9f8">10天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> </ul> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css会员特权对比表格样式代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css最新动态新闻列表布局代码
« 上一篇 2020年12月05日
div css图标菜单网格布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

