
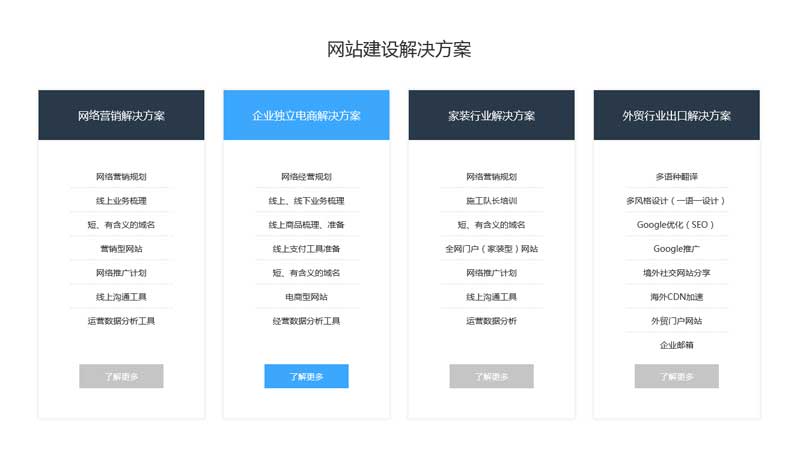
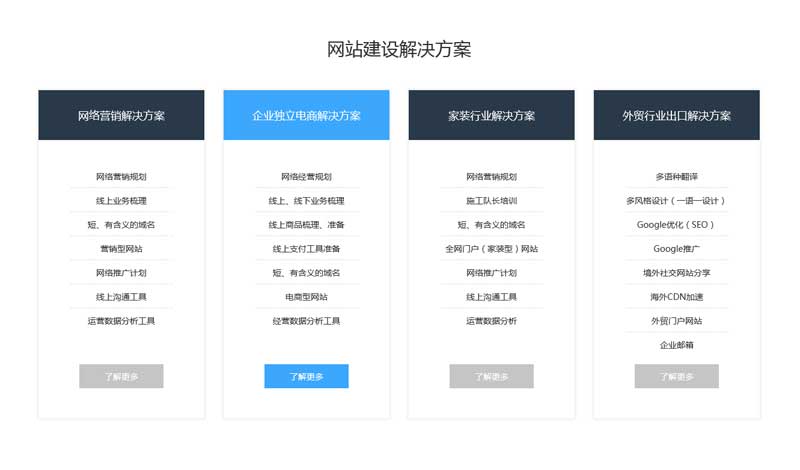
jQuery基于animate制作默认网页动态的产品解决方案项目列表布局样式代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/animate.min.css" /> <link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="items items-solution"> <div class="center"> <p class="main-title animated fadeInRight" ani-name="fadeInRight" ani-delay="0s" style="animation-delay: 0s;">网站建设解决方案</p> <div class="flex-row"> <div class="item animated fadeInLeft" ani-name="fadeInLeft" ani-delay=".8s" style="animation-delay: 0.8s;"> <p class="transition item-title">网络营销解决方案</p> <div class="item-block"> <p class="item-p">网络营销规划</p> <p class="item-p">线上业务梳理</p> <p class="item-p">短、有含义的域名</p> <p class="item-p">营销型网站</p> <p class="item-p">网络推广计划</p> <p class="item-p">线上沟通工具</p> <p class="item-p">运营数据分析工具</p> </div> <div class="item-btn"> <a href="#" class="item-btn-a" target="_blank">了解更多</a> </div> </div> <div class="item animated fadeInLeft" ani-name="fadeInLeft" ani-delay=".4s" style="animation-delay: 0.4s;"> <p class="transition item-title">企业独立电商解决方案</p> <div class="item-block"> <p class="item-p">网络经营规划</p> <p class="item-p">线上、线下业务梳理</p> <p class="item-p">线上商品梳理、准备</p> <p class="item-p">线上支付工具准备</p> <p class="item-p">短、有含义的域名</p> <p class="item-p">电商型网站</p> <p class="item-p">经营数据分析工具</p> </div> <div class="item-btn"> <a href="#" class="item-btn-a" target="_blank">了解更多</a> </div> </div> <div class="item animated fadeInRight" ani-name="fadeInRight" ani-delay=".4s" style="animation-delay: 0.4s;"> <p class="transition item-title">家装行业解决方案</p> <div class="item-block"> <p class="item-p">网络营销规划</p> <p class="item-p">施工队长培训</p> <p class="item-p">短、有含义的域名</p> <p class="item-p">全网门户(家装型)网站</p> <p class="item-p">网络推广计划</p> <p class="item-p">线上沟通工具</p> <p class="item-p">运营数据分析</p> </div> <div class="item-btn"> <a href="#" class="item-btn-a" target="_blank">了解更多</a> </div> </div> <div class="item animated fadeInRight" ani-name="fadeInRight" ani-delay=".8s" style="animation-delay: 0.8s;"> <p class="transition item-title">外贸行业出口解决方案</p> <div class="item-block"> <p class="item-p">多语种翻译</p> <p class="item-p">多风格设计(一语一设计)</p> <p class="item-p">Google优化(SEO)</p> <p class="item-p">Google推广</p> <p class="item-p">境外社交网站分享</p> <p class="item-p">海外CDN加速</p> <p class="item-p">外贸门户网站</p> <p class="item-p">企业邮箱</p> </div> <div class="item-btn"> <a href="#" class="item-btn-a" target="_blank">了解更多</a> </div> </div> </div> </div> </div> <script src="statics/js/animate.js" type="text/javascript" charset="utf-8"></script>
文件目录
本资源来自:代码 » 其他特效 » jQuery产品方案列表布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js日历考勤表代码
« 上一篇 2019年01月06日
jquery电子杂志翻书效果代码
下一篇 » 2019年01月03日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。