
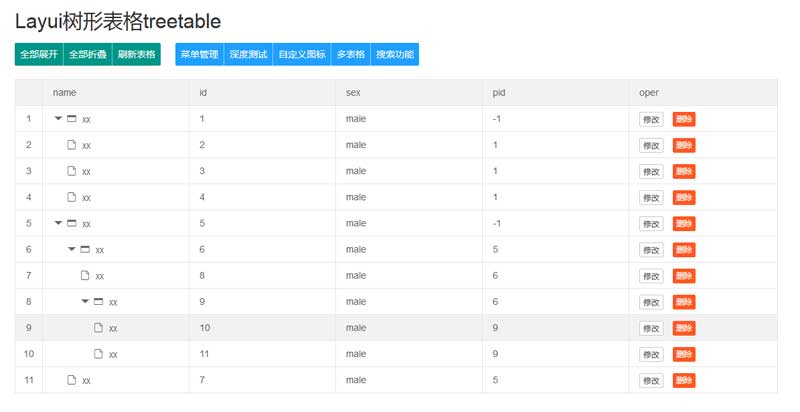
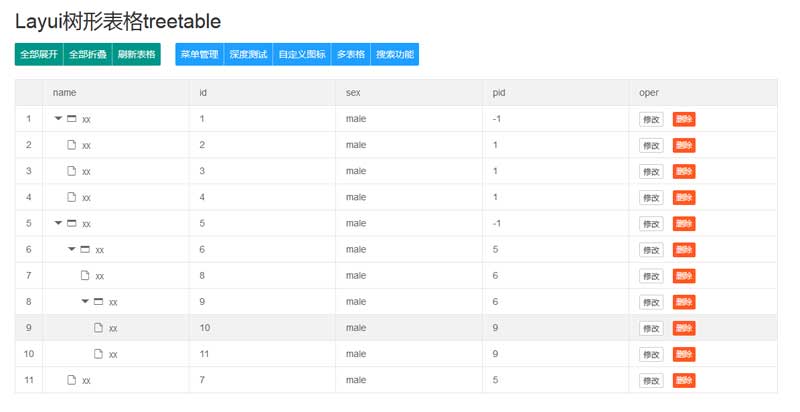
Layui基于treetable.js树形表格插件,通过调用json获取表格动态数据,支持全部展开、全部折叠、刷新表格、修改、删除等表格功能。扩展:菜单管理、深度测试、自定义图标、多表格、搜索功能等5种实例。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、引入模块layui
layui.config({
base: 'module/'
}).extend({
treetable: 'treetable-lay/treetable'
}).use(['treetable'], function () {
var treetable = layui.treetable;
});
2、渲染表格
<table id="table1" class="layui-table" lay-filter="table1"></table>
<script>
layui.use(['treetable'], function () {
var treetable = layui.treetable;
// 渲染表格
treetable.render({
treeColIndex: 2, // treetable新增参数
treeSpid: -1, // treetable新增参数
treeIdName: 'd_id', // treetable新增参数
treePidName: 'd_pid', // treetable新增参数
treeDefaultClose: true, // treetable新增参数
treeLinkage: true, // treetable新增参数
elem: '#table1',
url: 'json/data1.json',
cols: [[
{type: 'numbers'},
{field: 'id', title: 'id'},
{field: 'name', title: 'name'},
{field: 'sex', title: 'sex'},
{field: 'pid', title: 'pid'},
]]
});
});
</script>
3、数据格式
{
"code": 0,
"msg": "ok",
"data": [{
"id": 1,
"name": "xx",
"sex": "male",
"pid": -1
},{
"id": 2,
"name": "xx",
"sex": "male",
"pid": 1
}
]
}
文件目录
本资源来自:代码 » 其他特效 » Layui动态的树形表格插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js高德地图驾车路线绘制代码
« 上一篇 2018年12月28日
js选择公司位置地址获取代码
下一篇 » 2018年12月25日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。