
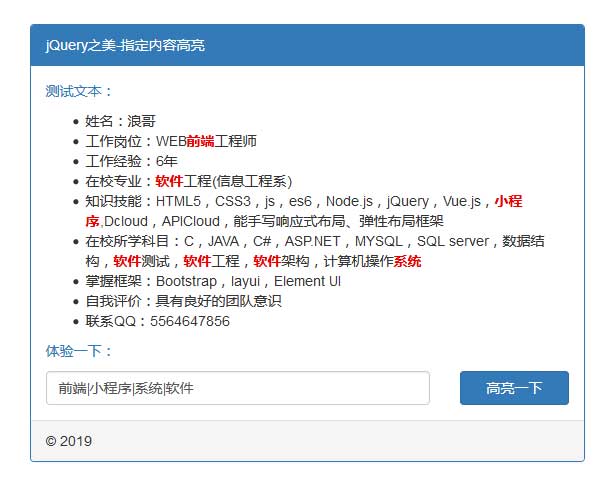
jQuery简单的设置段落文本,通过输入框查找关键词,相应的文字高亮显示效果。支持多个关键词查找,注意格式如:“前端|小程序|系统|软件”。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="container">
<div class="row">
<div style="height: 100px;"></div>
<div class="col-xs-12 col-sm-8 col-md-6 col-sm-offset-2 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">jQuery之美-指定内容高亮</div>
<div class="panel-body">
<div>
<p class="text-primary">测试文本:</p>
<div id="testHtml">
<ul>
<li>姓名:浪哥</li>
<li>工作岗位:WEB前端工程师</li>
<li>工作经验:6年</li>
<li>在校专业:软件工程(信息工程系)</li>
<li>知识技能:HTML5,CSS3,js,es6,Node.js,jQuery,Vue.js,小程序,Dcloud,APICloud,能手写响应式布局、弹性布局框架</li>
<li>在校所学科目:C,JAVA,C#,ASP.NET,MYSQL,SQL server,数据结构,软件测试,软件工程,软件架构,计算机操作系统</li>
<li>掌握框架:Bootstrap,layui,Element UI</li>
<li>自我评价:具有良好的团队意识</li>
<li>联系QQ:5564647856</li>
</ul>
</div>
</div>
<div>
<p class="text-primary">体验一下:</p>
<div class="row">
<div class="col-xs-9">
<input type="text" class="form-control" id="replaceVal" placeholder="请输入需要高亮的内容以 “|” 隔开" value="前端|小程序|系统|软件">
</div>
<div class="col-xs-3">
<button type="button" class="btn btn-primary btn-block" id="replace">高亮一下</button>
</div>
</div>
</div>
</div>
<div class="panel-footer">© 2019</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/highlight.js"></script>
<script type="text/javascript">
/* 保存初始测试文本内容 */
var oldStr=$("#testHtml").html();
/* 测试按钮点击 */
$("#replace").click(function () {
var val=$("#replaceVal").val();
if(!val){
alert('请输入需要高亮的内容');
return;
}
/* 插件调用,返回 添加高亮效果 的字符串 */
var newStr=$.highlight(oldStr,{
color:'#ea0000',// 高度颜色,默认:#f00
weight:true, // 是否加粗,默认:不加粗
keys:val //需要高亮的值,必须的
});
$("#testHtml").html(newStr);
});
/* 执行测试按钮点击事件 */
$("#replace").click();
</script>
文件目录
本资源来自:代码 » 文字特效 » jQuery段落文字查找高亮
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
原生js数字滚动累计代码
« 上一篇 2020年12月05日
jQuery酷炫的数字查找动画特效
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

