
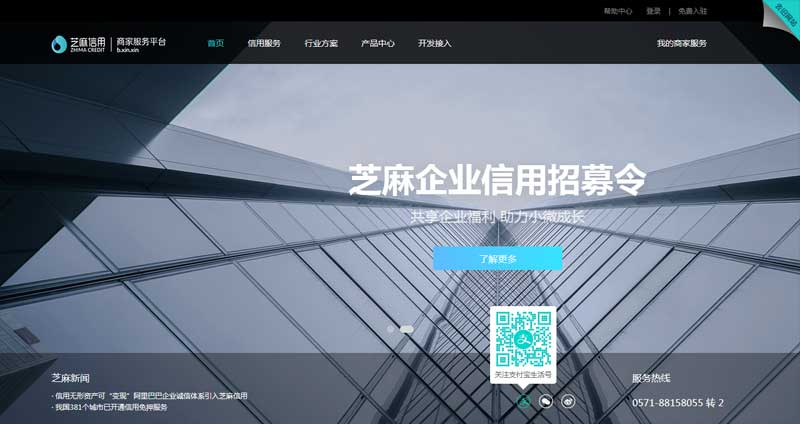
jquery.SuperSlide.js制作芝麻信用官网网页顶部导航菜单和宽屏图片轮播切换组合布局代码。一款非常实用大气的网站顶部导航和图片布局样式代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="statics/js/jquery.SuperSlide.2.1.1.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="m-head">
<div class="m-head-slider">
<a href="#"></a>
</div>
<div class="m-head-bar">
<div class="c-wrapper">
<a href="#">帮助中心</a>
<a href="#">登录</a>
<span>|</span>
<a href="#">免费入驻</a>
</div>
</div>
<div class="m-head-nav">
<ul class="c-wrapper">
<li class="m-head-nav-logo">
<a href="#"><img src="statics/images/logo.png" alt="LOGO"></a>
</li>
<li class="m-head-nav-item active">
<a href="#">首页</a>
</li>
<li class="m-head-nav-item ">
<a href="#">信用服务</a>
</li>
<li class="m-head-nav-item ">
<a href="#">行业方案</a>
</li>
<li class="m-head-nav-item ">
<a href="#">产品中心</a>
</li>
<li class="m-head-nav-item ">
<a href="#">开发接入</a>
</li>
<li class="m-head-nav-item m-head-nav-right ">
<a href="#">我的商家服务</a>
</li>
</ul>
</div>
</div>
<div class="index-top">
<div class="m-carousel slideBox">
<div class="bd">
<ul class="m-carousel-list">
<li style="background-image: url(statics/images/slider1.jpeg);">
<a href="#">
<h2 class="c-line-clamp m-carousel-title">“信用+”是下一个十年最大的商业红利</h2>
<p class="c-line-clamp m-carousel-note">信用驱动的消费升级趋势</p>
<p class="m-carousel-btn">了解更多</p>
</a>
</li>
<li style="background-image: url(statics/images/slider2.png);">
<a href="#">
<h2 class="c-line-clamp m-carousel-title">芝麻企业信用招募令</h2>
<p class="c-line-clamp m-carousel-note">共享企业福利 助力小微成长</p>
<p class="m-carousel-btn">了解更多</p>
</a>
</li>
</ul>
</div>
<div class="c-carousel-dot hd"><span class="active"></span><span></span></div>
</div>
<div class="index-top-bar">
<div class="c-wrapper">
<div class="c-row">
<div class="c-col16 index-top-news">
<h6>芝麻新闻</h6>
<ul class="c-gap-top-small">
<li class="c-line-clamp">
<a href="#">· 信用无形资产可“变现”阿里巴巴企业诚信体系引入芝麻信用</a>
</li>
<li class="c-line-clamp">
<a href="#">· 我国381个城市已开通信用免押服务</a>
</li>
</ul>
</div>
<div class="c-col4 index-top-media">
<h6>关注我们</h6>
<div class="c-gap-top-small">
<i class="c-icon"><div class="index-top-media-qrcode index-top-media-qrcode-alipay">关注支付宝生活号</div></i>
<i class="c-icon"><div class="index-top-media-qrcode index-top-media-qrcode-wechat">关注公众号</div></i>
<i class="c-icon"><div class="index-top-media-qrcode index-top-media-qrcode-weibo">关注微博</div></i>
</div>
</div>
<div class="c-col4 index-top-tel">
<h6>服务热线</h6>
<p class="c-gap-top">
<a href="#">0571-88158055</a> 转 2</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".slideBox").slide({
mainCell: ".bd ul",
titCell: ".hd span",
titOnClassName: "active",
effect: "left",
autoPlay: true,
trigger: "click"
});
</script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery芝麻信用官网导航和图片轮播布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
手机端svg图标导航页面切换代码
« 上一篇
2018年12月01日
jQuery折叠展开树形菜单插件
下一篇 »
2018年08月28日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

