
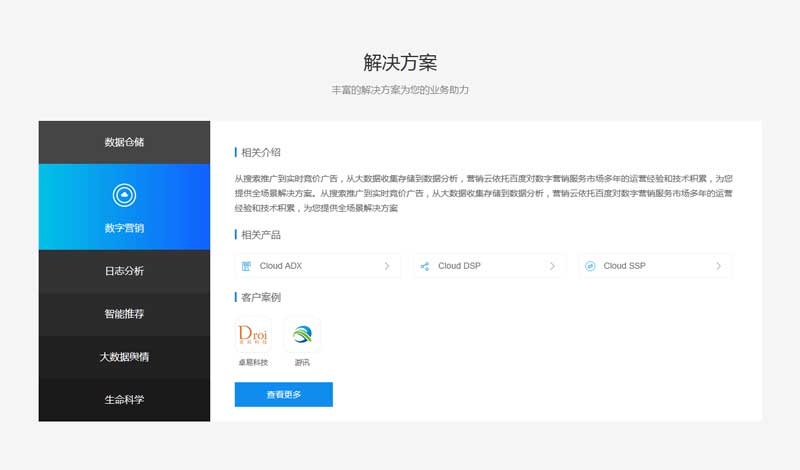
jquery superslide实现左右图标导航选项卡布局TAB切换,企业解决方案布局代码。结构简单易用,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="module-banner">
<div class="module-banner-box">
<h3 class="module-banner-head">
<em>解决方案</em>
<span>丰富的解决方案为您的业务助力</span>
</h3>
<div class="module-banner-tab clearfix">
<div class="module-banner-tab-list hd">
<ul class="module-tab-nav">
<li class="on">
<i class="icon icon-warehouse01"></i>
<p>数据仓储</p>
</li>
<li>
<i class="icon icon-warehouse02"></i>
<p>数字营销</p>
</li>
<li>
<i class="icon icon-warehouse03"></i>
<p>日志分析</p>
</li>
<li>
<i class="icon icon-warehouse04"></i>
<p>智能推荐</p>
</li>
<li>
<i class="icon icon-warehouse05"></i>
<p>大数据舆情</p>
</li>
<li>
<i class="icon icon-warehouse06"></i>
<p>生命科学</p>
</li>
</ul>
</div>
<div class="module-banner-tab-list-box bd">
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>企业为了分析数据进而获取洞察力的努力,是商务智能的主要环节。在大数据时代,云提供了云端的数据仓储解决方案,为企业搭建现代数据仓库提供指南。</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>百度MapReduce BMR</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>百度数据仓库 Palo</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>百度消息服务</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>从搜索推广到实时竞价广告,从大数据收集存储到数据分析,营销云依托百度对数字营销服务市场多年的运营经验和技术积累,为您提供全场景解决方案。从搜索推广到实时竞价广告,从大数据收集存储到数据分析,营销云依托百度对数字营销服务市场多年的运营经验和技术积累,为您提供全场景解决方案</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>Cloud ADX</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>Cloud DSP</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>Cloud SSP</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-text clearfix" style="margin-bottom:0">
<h4>客户案例</h4>
<ol class="clearfix module-tab-case">
<li>
<i class="icon-case icon-case01"></i>
<span>卓易科技</span>
</li>
<li>
<i class="icon-case icon-case02"></i>
<span>游讯</span>
</li>
</ol>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>依托云的大数据分析产品,我们为您提供日志分析托管服务,为您省去开发、部署以及运维的成本,使您可以聚焦于如何利用日志分析结果做出更好的决策,实现您的商业目标。</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>百度日志服务</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>百度MapReduce BMR</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>百度Elasticsearch</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-text clearfix" style="margin-bottom:0">
<h4>客户案例</h4>
<ol class="clearfix module-tab-case">
<li>
<i class="icon-case icon-case03"></i>
<span>作业帮</span>
</li>
<li>
<i class="icon-case icon-case04"></i>
<span>换手率</span>
</li>
</ol>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>云智能推荐解决方案依托百度在多种推荐场景上的技术积累和丰富的用户画像数据,为广大企业提供有效、易用的智能推荐服务,快速提升业务目标。</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>百度消息服务</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>百度MapReduce BMR</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>百度机器学习 BML</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>云大数据舆情解决方案为政府、广电媒体、輿情服务商、企业提供实时舆情数据订阅,智能语义分析,百度搜索指数及全网用户画像等功能,帮助客户实现个性化深度定制輿情系统,把握时事脉搏。</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>百度MapReduce BMR</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>百度机器学习 BML</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>百度Elasticsearch</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
<ul class="module-tab-box-ma">
<li>
<div class="module-tab-title">
<h4>相关介绍</h4>
<p>生命科学解决方案可以帮助生物信息领域用户存储海量的数据,并调度强大的计算资源来进行基因组、蛋白质组等大数据分析。帮助研究生命活动规律,促成医疗健康行业发展。</p>
</div>
<div class="module-tab-text clearfix">
<h4>相关产品</h4>
<ul class="clearfix">
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdm"></i>
<span>百度批量计算</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bds"></i>
<span>百度MapReduce BMR</span>
</a>
</li>
<li class="module-tab-link">
<a href="#">
<i class="icon icon-bdx"></i>
<span>百度机器学习 BML</span>
</a>
</li>
</ul>
</div>
<div class="module-tab-text clearfix" style="margin-bottom:0">
<h4>客户案例</h4>
<ol class="clearfix module-tab-case">
<li>
<i class="icon-case icon-case05"></i>
<span>诺禾致源</span>
</li>
<li>
<i class="icon-case icon-case06"></i>
<span>古奥基因</span>
</li>
</ol>
</div>
<div class="module-tab-more">
<a href="#">查看更多</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".module-banner-tab").slide({trigger:"click",delayTime:1000});
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » jquery企业解决方案左右TAB切换布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery企业介绍展示左右TAB列表切换代码
« 上一篇 2018年06月27日
jquery云产品介绍图标菜单tab切换代码
下一篇 » 2018年06月20日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

