
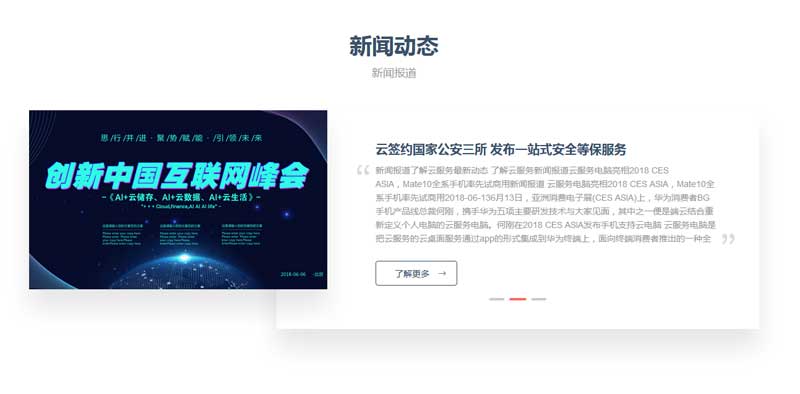
jquery.superslide插件制作新闻动态左右滚动效果支持自动滚动,文本内容自动滚动,jquery参数均可修改。下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script src="js/jquery.js"></script> <script src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="strange-box">
<div class="strange-header">
<h2>新闻动态</h2>
<p>新闻报道</p>
</div>
<div class="strange-content">
<div class="strange-news-fl">
<img src="images/new.jpg" alt="">
</div>
<div class="strange-news-fr strange-news-sw">
<div class="strange-info">
<ul class="strange-info-list">
<li>
<a href="#">
<h2>云签约国家公安三所 发布一站式安全等保服务</h2>
<div class="strange-text">
<p class="strange-text-title">新闻报道了解云服务最新动态 了解云服务新闻报道云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用新闻报道 云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用2018-06-136月13日,亚洲消费电子展(CES ASIA)上,华为消费者BG 手机产品线总裁何刚,携手华为五项主要研发技术与大家见面,其中之一便是端云结合重新定义个人电脑的云服务电脑。何刚在2018 CES ASIA发布手机支持云电脑 云服务电脑是把云服务的云桌面服务通过app的形式集成到华为终端上,面向终端消费者推出的一种全新云服务产品。发挥端云协同的优势,提供给终端用户一个便...</p>
</div>
</a>
<a href="#" class="strange-more">了解更多 <em></em></a>
</li>
<li>
<a href="#">
<h2>云签约国家公安三所 发布一站式安全等保服务</h2>
<div class="strange-text">
<p class="strange-text-title">新闻报道了解云服务最新动态 了解云服务新闻报道云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用新闻报道 云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用2018-06-136月13日,亚洲消费电子展(CES ASIA)上,华为消费者BG 手机产品线总裁何刚,携手华为五项主要研发技术与大家见面,其中之一便是端云结合重新定义个人电脑的云服务电脑。何刚在2018 CES ASIA发布手机支持云电脑 云服务电脑是把云服务的云桌面服务通过app的形式集成到华为终端上,面向终端消费者推出的一种全新云服务产品。发挥端云协同的优势,提供给终端用户一个便...</p>
</div>
</a>
<a href="#" class="strange-more">了解更多 <em></em></a>
</li>
<li>
<a href="#">
<h2>云签约国家公安三所 发布一站式安全等保服务</h2>
<div class="strange-text">
<p class="strange-text-title">新闻报道了解云服务最新动态 了解云服务新闻报道云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用新闻报道 云服务电脑亮相2018 CES ASIA,Mate10全系手机率先试商用2018-06-136月13日,亚洲消费电子展(CES ASIA)上,华为消费者BG 手机产品线总裁何刚,携手华为五项主要研发技术与大家见面,其中之一便是端云结合重新定义个人电脑的云服务电脑。何刚在2018 CES ASIA发布手机支持云电脑 云服务电脑是把云服务的云桌面服务通过app的形式集成到华为终端上,面向终端消费者推出的一种全新云服务产品。发挥端云协同的优势,提供给终端用户一个便...</p>
</div>
</a>
<a href="#" class="strange-more">了解更多 <em></em></a>
</li>
</ul>
</div>
<div class="strange-pagination">
<ul>
<li class="on"></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".strange-news-fr").slide({titCell:".strange-pagination ul",mainCell:".strange-info ul",autoPage:true,effect:"left",autoPlay:true,delayTime:1000,trigger:"click"});
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » jquery新闻动态文本内容自动滚动切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery tab选项卡排行榜切换代码
« 上一篇 2018年06月10日
jquery简洁的tab选项卡切换代码
下一篇 » 2018年06月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

