
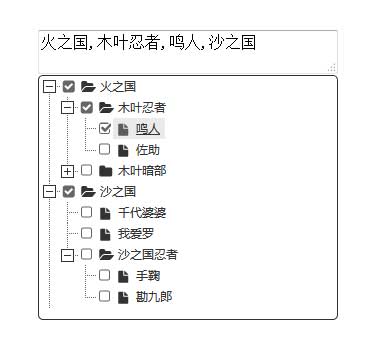
jQuery树形结构和下拉框插件结合制作点击文本框弹出树结构的下拉分类菜单选中赋值效果代码。ps:下载文件中还提供了多种模式,单选、多选,回调。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--基础样式--> <link type="text/css" rel="stylesheet" href="css/demo.css"> <!--主要样式--> <link type="text/css" rel="stylesheet" href="css/metroStyle/metroStyle.css">
2、head引入js文件
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.all.js"></script>
<script type="text/javascript" src="MultipleTreeSelect.js"></script>
<script type="text/javascript">
<!--默认设置树结构分类菜单内容-->
var zNodes = [
{id: 1, pId: 0, name: "火之国", open: true}, // open: true表示下面有子文件
{id: 11, pId: 1, name: "木叶忍者", open: true }, // open: true表示下面有子文件
{id: 111, pId: 11, name: "鸣人" },
{id: 112, pId: 11, name: "佐助"},
{id: 12, pId: 1, name: "木叶暗部" },
{id: 121, pId: 12, name: "鼬"},
{id: 122, pId: 12, name: "卡卡西"},
{id: 2, pId: 0, name: "沙之国", open: true}, // open: true表示下面有子文件
{id: 21, pId: 2, name: "千代婆婆"},
{id: 26, pId: 2, name: "我爱罗"} ,
{id: 22, pId: 2, name: "沙之国忍者", open: true}, // open: true表示下面有子文件
{id: 221, pId: 22, name: "手鞠"},
{id: 222, pId: 22, name: "勘九郎"},
{id: 3, pId: 0, name: "水之国"},
{id: 4, pId: 0, name: "土之国"}
];
var defaults = {
zNodes: zNodes,
height:233 // 默认自定义下拉框高度
}
<!--调用插件方法-->
$(document).ready(function () {
$("textarea").drawMultipleTree(defaults);
});
</script>
3、body引入HTML代码
<textarea style="width: 300px;overflow:hidden;" checks="1,11,2,23" textLabel="jasontext" type="text" readonly></textarea>
文件目录
本资源来自:代码 » 表单代码 » jQuery下拉框树形结构菜单选择插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
layui拖拽图片上传表单代码
« 上一篇 2019年08月01日
verJs实用的表单验证插件
下一篇 » 2019年03月21日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

