
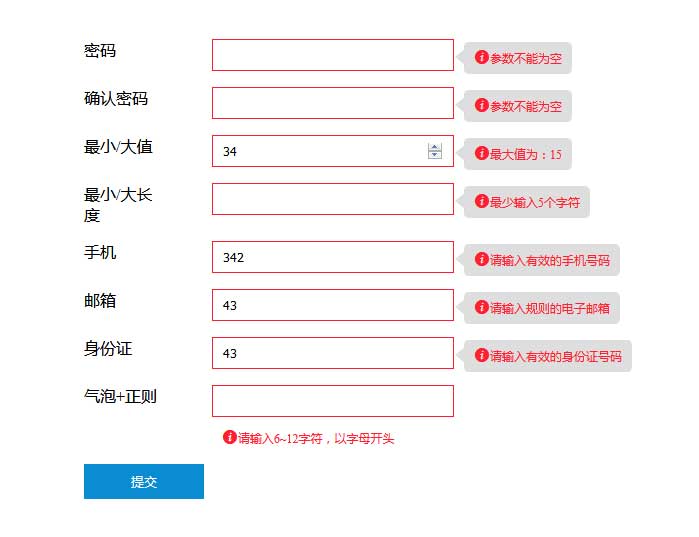
jQuery基于verJs表单验证提示插件制作密码、最小/大值、最小/大长度、手机、邮箱、身份证、气泡+正则等按钮提交表单验证代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
verjs是一款原生js代码编写的表单验证插件,提供了常用的10种表单验证方式,包括身份证号码验证、手机电话号码、电子邮箱验证、必填字段验证、正则自定义验证、多次对比验证、最大值/最小值验证等表单验证功能。
1、head引入js文件
<script src="verJs/verJs.min.js"></script>
2、body引入HTML代码
<form action="#" id="form" data-form="ajax">
<fieldset>
<div>form表单验证</div>
<dl>
<dt>密码</dt>
<dd>
<input type="text" data-required="参数不能为空" id="eq">
</dd>
</dl>
<dl>
<dt>确认密码</dt>
<dd>
<input type="text" data-equal="#eq" data-required="参数不能为空">
</dd>
</dl>
<dl>
<dt>最小/大值</dt>
<dd>
<input type="number" data-min="7" data-max="15">
</dd>
</dl>
<dl>
<dt>最小/大长度</dt>
<dd>
<input type="text" data-minlength="5" data-maxlength="15">
</dd>
</dl>
<dl>
<dt>手机</dt>
<dd>
<input type="text" data-mobile="true">
</dd>
</dl>
<dl>
<dt>邮箱</dt>
<dd>
<input type="text" data-email="true">
</dd>
</dl>
<dl>
<dt>身份证</dt>
<dd>
<input type="text" data-idcard="true">
</dd>
</dl>
<dl>
<dt>气泡+正则</dt>
<dd>
<input type="text" data-rule="^[A-Za-z]\w{5,11}$" data-rule-message="请输入6~12字符,以字母开头" data-required="请输入6~12字符,以字母开头" data-block="true">
</dd>
</dl>
<button type="submit">提交</button>
</fieldset>
</form>
<script>
new VerJs({
form:"#form",
success:function (d) {
alert(1)
},
fail:function (d) {
alert(2)
}
});
</script>
文件目录
本资源来自:代码 » 表单代码 » verJs实用的表单验证插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery下拉框树形结构菜单选择插件
« 上一篇 2019年03月25日
jQuery添加/筛选标签插件
下一篇 » 2019年03月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

