
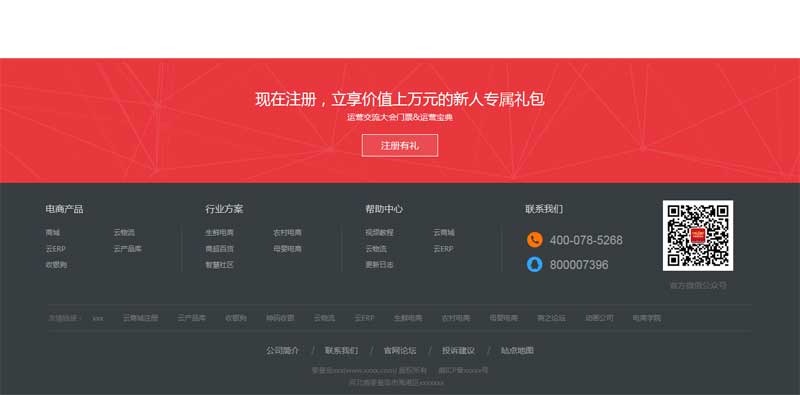
div css制作云商城系统页面底部文字快速导航列表布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/iconfont/iconfont.css" /> <link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<!--注册通栏--> <div class="register"> <h2 class="title">现在注册,立享价值上万元的新人专属礼包</h2> <p class="desc">运营交流大会门票&运营宝典</p> <a href="#" class="btn">注册有礼</a> </div> <!--尾部--> <div class="site-footer"> <div class="footer-related"> <div class="footer-article w1210"> <dl class="col-article"> <dt>电商产品</dt> <dd> <a href="#">商城</a> <a href="#">云物流</a> <a href="#">云ERP</a> <a href="#">云产品库</a> <a href="#">收银狗</a> </dd> </dl> <dl class="col-article"> <dt>行业方案</dt> <dd> <a href="#">生鲜电商</a> <a href="#">农村电商</a> <a href="#">商超百货</a> <a href="#">母婴电商</a> <a href="#">智慧社区</a> </dd> </dl> <dl class="col-article"> <dt>帮助中心</dt> <dd> <a href="#">视频教程</a> <a href="#">云商城</a> <a href="#">云物流</a> <a href="#">云ERP</a> <a href="#">更新日志</a> </dd> </dl> <dl class="col-article col-article-spe"> <dt>联系我们</dt> <dd> <p><i class="iconfont orange"></i>400-078-5268</p> <p><i class="iconfont blue"></i>800007396</p> </dd> </dl> <div class="col-code fl"> <div class="code"> <img src="statics/images/wx.png" alt="微信公众号"> </div> <p>官方微信公众号</p> </div> </div> <div class="footer-links"> <span>友情链接:</span> <!-- 友情链接循环开始 --> <a href="#" title="">xxx</a> <a href="#" title="">云商城注册</a> <a href="#" title="">云产品库</a> <a href="#" title="">收银狗</a> <a href="#" title="">神码收银</a> <a href="#" title="">云物流</a> <a href="#" title="">云ERP</a> <a href="#" title="">生鲜电商</a> <a href="#" title="">农村电商</a> <a href="#" title="">母婴电商</a> <a href="#" title="">商之论坛</a> <a href="#" title="">动画公司</a> <a href="#" title="">电商学院</a> <!-- 友情链接循环结束 --> </div> <div class="footer-info w1210"> <div class="info-text"> <!-- 底部导航 --> <p class="nav-bottom"> <a href="#">公司简介</a> <em>|</em> <a href="#">联系我们</a> <em>|</em> <a href="#">官网论坛</a> <em>|</em> <a href="#">投诉建议</a> <em>|</em> <a href="#">站点地图</a> </p> <p class="copyright"> 秦皇岛xxx(www.xxxx.com) 版权所有 <em></em> <a href="#" rel="nofollow">冀ICP备xxxxx号</a> </p> <p class="company-info">河北省秦皇岛市海港区xxxxxxx </p> <p class="qualified"> </p> </div> </div> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css云商城底部文字导航布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css华为云服务公司网站底部布局代码
« 上一篇 2020年12月05日
div css大气的新闻资讯图片文字列表布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

