
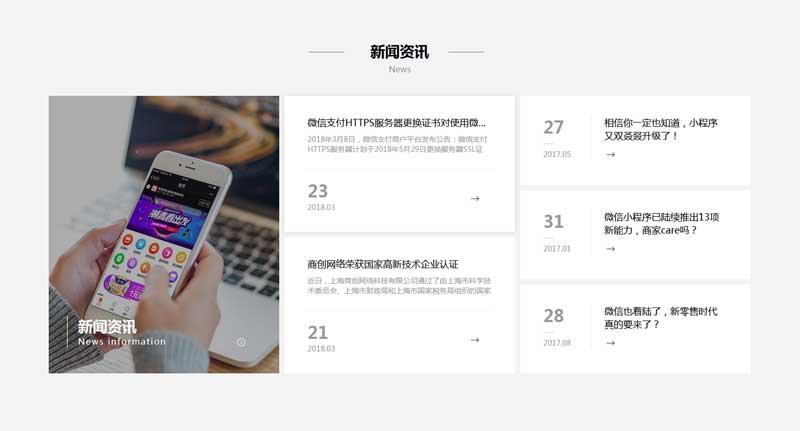
简洁大气的新闻资讯图文列表布局,这是一款非常实用的新闻动态文字列表排版布局代码,基于div css编写简单易修改嵌套。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="container"> <div class="main"> <div class="title"> <h4>新闻资讯</h4> <p>News</p> </div> <ul> <li class="one"> <a href="#"> <img src="statics/images/new-cont.jpg" /> <div class="news-title"> <h5>新闻资讯</h5> <p>News information</p> <i class="icon-news"></i> </div> </a> </li> <li class="two"> <a href="#"> <div class="top"> <h5>微信支付HTTPS服务器更换证书对使用微信支付用户的影响解疑</h5> <div class="p"> <p>2018年3月8日,微信支付商户平台发布公告:微信支付HTTPS服务器计划于2018年5月29日更换服务器SSL证书,为避免下单、退款等功能无法使用,微信支付要求商户平台开发人员尽快验证商户服务器是否</p> </div> <img src="statics/images/new-jiantou.jpg"> </div> <div class="bottom"> <h3>23</h3> <span>2018.03</span> </div> </a> <a href="#"> <div class="top"> <h5>商创网络荣获国家高新技术企业认证</h5> <div class="p"> <p>近日,上海商创网络科技有限公司通过了由上海市科学技术委员会、上海市财政局和上海市国家税务局组织的国家高新技术企业认定,并荣获国家“高新技术企业”称号。据悉,此次国家级、市级高新技术企业认定是根据科技部..</p> </div> <img src="statics/images/new-jiantou.jpg"> </div> <div class="bottom"> <h3>21</h3> <span>2018.03</span> </div> </a> </li> <li class="three"> <a href="#"> <div class="left"> <h3>27</h3> <span>2017.05</span> </div> <div class="right"> <h5>相信你一定也知道,小程序又双叒叕升级了!</h5> <img src="statics/images/new-jiantou.jpg" /> </div> </a> <a href="#"> <div class="left"> <h3>31</h3> <span>2017.01</span> </div> <div class="right"> <h5>微信小程序已陆续推出13项新能力,商家care吗?</h5> <img src="statics/images/new-jiantou.jpg" /> </div> </a> <a href="#"> <div class="left"> <h3>28</h3> <span>2017.08</span> </div> <div class="right"> <h5>微信也着陆了,新零售时代真的要来了?</h5> <img src="statics/images/new-jiantou.jpg" /> </div> </a> </li> </ul> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css大气的新闻资讯图片文字列表布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css云商城底部文字导航布局代码
« 上一篇 2020年12月05日
div css云服务器网站底部快速导航布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

