
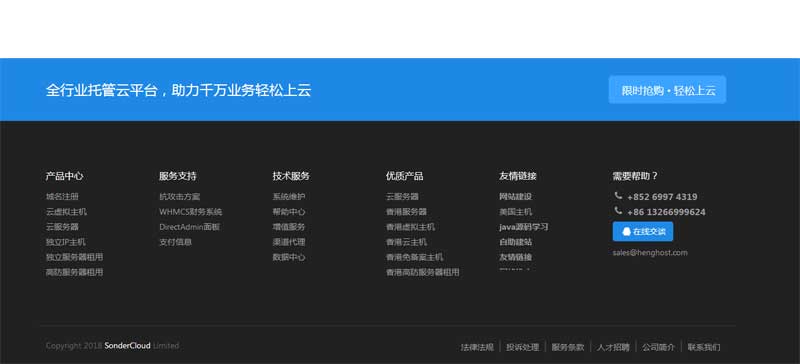
黑色实用的云服务器网站底部导航列表栏布局,div css页面底部布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/style.css">
2、body引入HTML代码
<div class="adaction">
<div class="container">
<p>
全行业托管云平台,助力千万业务轻松上云
</p>
<a href="#" rel="nofollow" target="_blank" class="btn btn-blue-border btn-lg"><span class="icon icon-signup"></span> 限时抢购 • 轻松上云</a>
</div>
</div>
<div class="foot space">
<div class="container" style="line-height:26px;">
<div class="row">
<div class="col-xs-2">
<h4>产品中心</h4>
<ul class="list-unstyled">
<li><a href="#" rel="nofollow">域名注册</a></li>
<li><a href="#" rel="nofollow">云虚拟主机</a></li>
<li><a href="#" rel="nofollow" title="香港云服务器">云服务器</a></li>
<li><a href="#" rel="nofollow">独立IP主机</a></li>
<li><a href="#" rel="nofollow">独立服务器租用</a></li>
<li><a href="#" rel="nofollow" title="香港高防服务器租用">高防服务器租用</a></li>
</ul>
</div>
<div class="col-xs-2">
<h4>服务支持</h4>
<ul class="list-unstyled">
<li><a href="#">抗攻击方案</a></li>
<li><a href="#">WHMCS财务系统</a></li>
<li><a href="#">DirectAdmin面板</a></li>
<li><a href="#" rel="nofollow" target="_blank">支付信息</a></li>
</ul>
</div>
<div class="col-xs-2">
<h4>技术服务</h4>
<ul class="list-unstyled">
<li><a href="#">系统维护</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">增值服务</a></li>
<li><a href="#">渠道代理</a></li>
<li><a href="#">数据中心</a></li>
</ul>
</div>
<div class="col-xs-2">
<h4>优质产品</h4>
<ul class="list-unstyled">
<li><a href="#">云服务器</a></li>
<li><a href="#">香港服务器</a></li>
<li><a href="#">香港虚拟主机</a></li>
<li><a href="#">香港云主机</a></li>
<li><a href="#">香港免备案主机</a></li>
<li><a href="#" title="香港高防服务器租用">香港高防服务器租用</a></li>
</ul>
</div>
<div class="col-xs-2">
<h4>友情链接</h4>
<ul class="list-unstyled links" id="div1">
<li><a href="#" target="_blank"><b>爬虫工具</b></a></li>
<li><a href="#" target="_blank"><b>企业微信</b></a></li>
<li><a href="#" target="_blank"><b>Chrome插件</b></a></li>
<li><a href="#" target="_blank"><b>Win10专业版</b></a></li>
<li><a href="#" target="_blank"><b>小程序</b></a></li>
<li><a href="#" target="_blank"><b>成都网站建设</b></a></li>
<li><a href="#" target="_blank"><b>思维导图记忆</b></a></li>
<li><a href="#" target="_blank">crm</a></li>
<li><a href="#" target="_blank">景安服务器托管</a></li>
<li><a href="#" target="_blank"><b>网站建设</b></a></li>
<li><a href="#" target="_blank">美国主机</a></li>
<li><a href="#" target="_blank"><b>java源码学习</b></a></li>
<li><a href="#" target="_blank"><b>自助建站</b></a></li>
<li><a href="#" target="_blank"><b>友情链接</b></a></li>
<li><a href="#" target="_blank"><b>网络推广</b></a></li>
<li><a href="#" target="_blank"><b>idc公司</b></a></li>
<li><a href="#" target="_blank"><b>互站网</b></a></li>
<li><a href="#" target="_blank"><b>短信平台</b></a></li>
<li><a href="#" target="_blank"><b>服务器安全</b></a></li>
<li><a href="#" target="_blank"><b>怎么做网站</b></a></li>
<li><a href="#" target="_blank"><b>CDR教程</b></a></li>
<li><a href="#" target="_blank"><b>公式编辑</b></a></li>
<li><a href="#" target="_blank"><b>条码标签</b></a></li>
</ul>
</div>
<div class="col-xs-2">
<h4>需要帮助?</h4>
<ul class="list-unstyled">
<li class="phone"><i class="fa fa-phone"><img src="images/tel.jpg" /></i>+852 6997 4319</li>
<li class="phone"><i class="fa fa-phone"><img src="images/tel.jpg" /></i>+86 13266999624</li>
<li>
<a class="btn btn-green" href="#" rel="nofollow" style="background:#1e88e5 !important;color:#fff !important;">
<i style="float:left;"><img src="images/qq.jpg" /></i>
<span style="float:left;">在线交谈</span>
</a>
</li>
<li><a>sales@henghost.com</a></li>
</ul>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="row col-xs-12">
<div class="col-xs-6">
Copyright 2018
<a class="footer-link">SonderCloud </a> Limited
</div>
<div class="col-sm-6" style="padding:0;margin:0;">
<ul class="footer_social_links">
<li><a href="#" rel="nofollow">法律法规</a></li>
<li><a href="#" rel="nofollow">投诉处理</a></li>
<li><a href="#" rel="nofollow">服务条款</a></li>
<li><a href="#" rel="nofollow">人才招聘</a></li>
<li><a href="#" rel="nofollow">公司简介</a></li>
<li><a href="#" rel="nofollow">联系我们</a></li>
</ul>
</div>
</div>
</div>
</footer>
<script>
var c, _ = Function;
with(o = document.getElementById("div1")) {
innerHTML += innerHTML;
onmouseover = _("c=1");
onmouseout = _("c=0");
}
(F = _("if(#%26||!c)#++,#%=o.scrollHeight>>1;setTimeout(F,#%26?10:1500);".replace(/#/g, "o.scrollTop")))();
</script>
<style>
#div1 {
height:192px;
overflow:hidden;
}
</style>
文件目录
本资源来自:代码 » DIV|CSS » div css云服务器网站底部快速导航布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css大气的新闻资讯图片文字列表布局代码
« 上一篇 2020年12月05日
div css保险产品网格布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

