
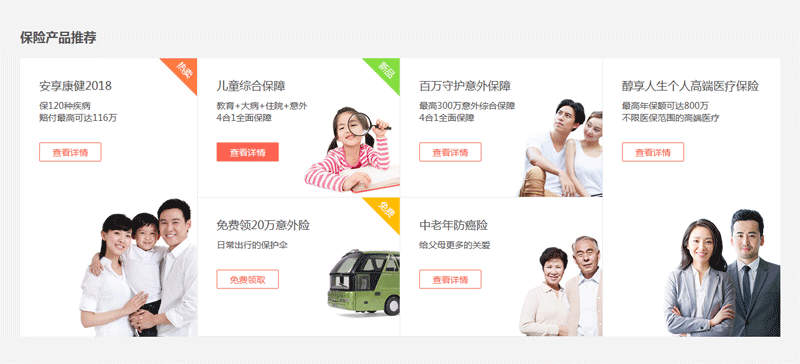
div css制作简单创意的保险产品推荐布局,产品网格布局代码。鼠标悬停图片滑动按钮高亮显示效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="pro_recommend"> <h2>保险产品推荐</h2> <ul> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p01.jpg"> <div class="item-text"> <strong>安享康健2018</strong> <p>保120种疾病<br>赔付最高可达116万</p> <span>查看详情</span> </div> <i class="i-p-hot"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p02.jpg"> <div class="item-text"> <strong>醇享人生个人高端医疗保险</strong> <p>最高年保额可达800万<br>不限医保范围的高端医疗</p> <span>查看详情</span> </div> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p03.jpg"> <div class="item-text"> <strong>儿童综合保障</strong> <p>教育+大病+住院+意外<br> 4合1全面保障</p> <span>查看详情</span> </div> <i class="i-p-new"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p06.jpg"> <div class="item-text"> <strong>百万守护意外保障</strong> <p>最高300万意外综合保障<br> 4合1全面保障</p> <span>查看详情</span> </div> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p04.jpg"> <div class="item-text"> <strong>免费领20万意外险</strong> <p>日常出行的保护伞</p> <span>免费领取</span> </div> <i class="i-p-free"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p05.jpg"> <div class="item-text"> <strong>中老年防癌险</strong> <p>给父母更多的关爱</p> <span>查看详情</span> </div> </a> </li> </ul> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css保险产品网格布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css云服务器网站底部快速导航布局代码
« 上一篇 2020年12月05日
div css服务流程步骤样式布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

