
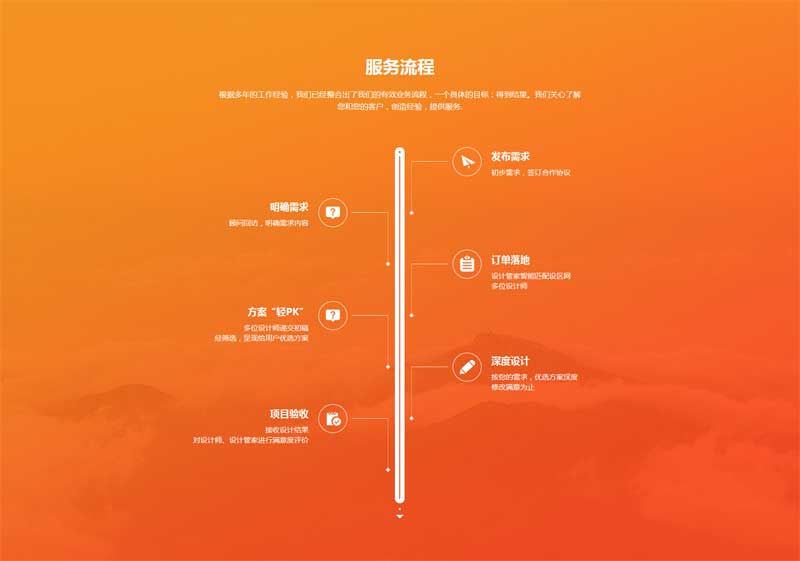
简洁大气的服务流程步骤垂直布局样式代码,创意的步骤流程样式div css布局。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/index.css">
2、body引入HTML代码
<section class="procedure"> <h2>服务流程</h2> <p class="note"> 根据多年的工作经验,我们已经整合出了我们的有效业务流程,一个具体的目标:得到结果。我们关心了解您和您的客户,创造经验,提供服务. </p> <ul> <li class="item-1"><strong>发布需求</strong> <p> 初步需求,签订合作协议 </p> </li> <li class="item-2"><strong>明确需求</strong> <p> 顾问回访,明确需求内容 </p> </li> <li class="item-3"><strong>订单落地</strong> <p> 设计管家智能匹配设区网<br> 多位设计师 </p> </li> <li class="item-4"><strong>方案“轻PK”</strong> <p> 多位设计师递交初稿<br> 经筛选,呈现给用户优选方案 </p> </li> <li class="item-5"><strong>深度设计</strong> <p> 按您的需求,优选方案深度<br> 修改满意为止 </p> </li> <li class="item-6"><strong>项目验收</strong> <p> 接收设计结果<br> 对设计师、设计管家进行满意度评价 </p> </li> </ul> </section>
文件目录
本资源来自:代码 » DIV|CSS » div css服务流程步骤样式布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css保险产品网格布局代码
« 上一篇 2020年12月05日
div css电商服务网站底部布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

