
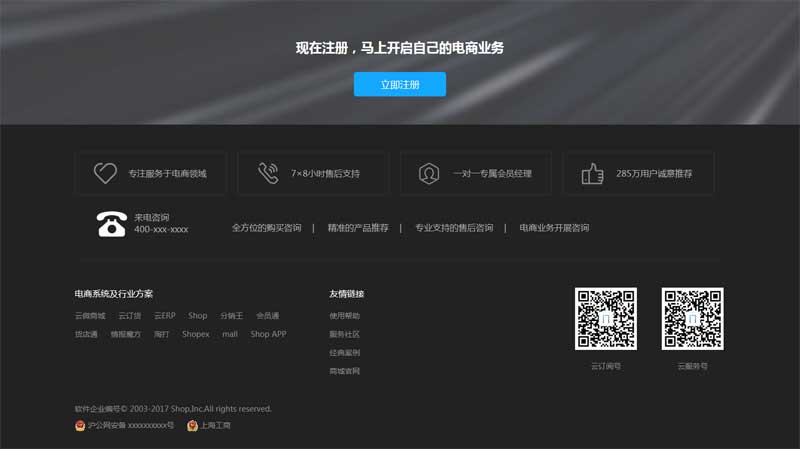
黑色的电商系统服务网站底部样式布局,div css制作网页底部快速导航布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>
2、body引入HTML代码
<div class="bottom"> <div class="register"> <h2>现在注册,马上开启自己的电商业务</h2> <a href="#">立即注册</a> </div> <div class="footer"> <div class="w1200"> <div class="footer_top"> <ul> <li>专注服务于电商领域</li> <li>7×8小时售后支持</li> <li>一对一专属会员经理</li> <li>285万用户诚意推荐</li> </ul> </div> <div class="footer_tel"> <div class="tel"> 来电咨询<br> 400-xxx-xxxx </div> <ul> <li>全方位的购买咨询</li>| <li>精准的产品推荐</li>| <li>专业支持的售后咨询</li>| <li>电商业务开展咨询</li> </ul> </div> <div class="footer_down"> <div class="left"> <h3>电商系统及行业方案</h3> <p> <a href="#">云微商城</a> <a href="#">云订货</a> <a href="#">云ERP</a> <a href="#">Shop</a> <a href="#">分销王</a> <a href="#">会员通</a> <a href="#">货店通</a> <a href="#">情报魔方</a> <a href="#">淘打</a> <a href="#">Shopex</a> <a href="#">mall</a> <a href="#">Shop APP</a> </p> </div> <div class="flink"> <h3>友情链接</h3> <p> <a href="#">使用帮助</a> <a href="#">服务社区</a> <a href="#">经典案例</a> <a href="#">商城官网</a> </p> </div> <div class="right"> <ul> <li> <img src="statics/images/dy_ewm.png" alt="" /> <h3>云订阅号</h3> </li> <li> <img src="statics/images/dy_ewm.png" alt="" /> <h3>云服务号</h3> </li> </ul> </div> </div> <div class="footer_copyright"> <p>软件企业编号© 2003-2017 Shop,Inc.All rights reserved.</p> <p class="beian"><a href="#"><img src="statics/images/ba.png"/> 沪公网安备 xxxxxxxxxx号</a> <a href="#"><img src="statics/images/gs.gif"/> 上海工商</a></p> </div> </div> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css电商服务网站底部布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css服务流程步骤样式布局代码
« 上一篇 2020年12月05日
div css资金风险步骤流程图布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

