
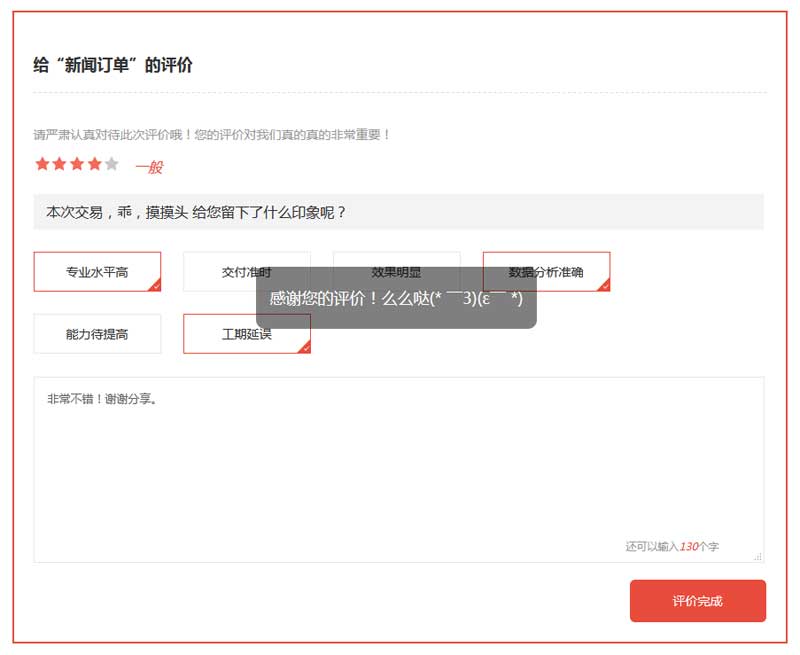
【原创】一款非常实用的jQuery商品交易售后评价打分表单代码。这是一款售后反馈五星评价+印象评价和内容描述评价表单设计模板代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入部分
<div class="order-evaluation clearfix">
<h4>给“新闻订单”的评价</h4>
<p>请严肃认真对待此次评价哦!您的评价对我们真的真的非常重要!</p>
<div class="block">
<ul>
<li data-default-index="0">
<span>
<img src="img/x1.png">
<img src="img/x1.png">
<img src="img/x1.png">
<img src="img/x1.png">
<img src="img/x1.png">
</span>
<em class="level"></em>
</li>
</ul>
</div>
<div class="order-evaluation-text">
本次交易,乖,摸摸头 给您留下了什么印象呢?
</div>
<div class="order-evaluation-checkbox">
<ul class="clearfix">
<li class="order-evaluation-check" data-impression="1">专业水平高<i class="iconfont icon-checked"></i></li>
<li class="order-evaluation-check" data-impression="2">交付准时<i class="iconfont icon-checked"></i></li>
<li class="order-evaluation-check" data-impression="3">效果明显<i class="iconfont icon-checked"></i></li>
<li class="order-evaluation-check" data-impression="4">数据分析准确<i class="iconfont icon-checked"></i></li>
<li class="order-evaluation-check" data-impression="5">能力待提高<i class="iconfont icon-checked"></i></li>
<li class="order-evaluation-check" data-impression="6">工期延误<i class="iconfont icon-checked"></i></li>
</ul>
</div>
<div class="order-evaluation-textarea">
<textarea name="content" id="TextArea1" onKeyUp="words_deal();" ></textarea>
<span>还可以输入<em id="textCount">140</em>个字</span>
</div>
<a href="javascript:;" id="order_evaluation">评价完成</a>
</div>
<div id="order_evaluate_modal" class="dmlei_tishi_info"></div>
<script type="text/javascript">
/*
* 根据index获取 str
* **/
function byIndexLeve(index){
var str ="";
switch (index)
{
case 0:
str="差评";
break;
case 1:
str="较差";
break;
case 2:
str="中等";
break;
case 3:
str="一般";
break;
case 4:
str="好评";
break;
}
return str;
}
// 星星数量
var stars = [
['x2.png', 'x1.png', 'x1.png', 'x1.png', 'x1.png'],
['x2.png', 'x2.png', 'x1.png', 'x1.png', 'x1.png'],
['x2.png', 'x2.png', 'x2.png', 'x1.png', 'x1.png'],
['x2.png', 'x2.png', 'x2.png', 'x2.png', 'x1.png'],
['x2.png', 'x2.png', 'x2.png', 'x2.png', 'x2.png'],
];
$(".block li").find("img").hover(function(e) {
var obj = $(this);
var index = obj.index();
if(index < (parseInt($(".block li").attr("data-default-index")) -1)){
return ;
}
var li = obj.closest("li");
var star_area_index = li.index();
for (var i = 0; i < 5; i++) {
li.find("img").eq(i).attr("src", "img/" + stars[index][i]);//切换每个星星
}
$(".level").html(byIndexLeve(index));
}, function() {
})
$(".block li").hover(function(e) {
}, function() {
var index = $(this).attr("data-default-index");//点击后的索引
index = parseInt(index);
console.log("index",index);
$(".level").html(byIndexLeve(index-1));
console.log(byIndexLeve(index-1));
$(".order-evaluation ul li:eq(0)").find("img").attr("src","img/x1.png");
for (var i=0;i<index;i++){
$(".order-evaluation ul li:eq(0)").find("img").eq(i).attr("src","img/x2.png");
}
})
$(".block li").find("img").click(function() {
var obj = $(this);
var li = obj.closest("li");
var star_area_index = li.index();
var index1 = obj.index();
li.attr("data-default-index", (parseInt(index1)+1));
var index = $(".block li").attr("data-default-index");//点击后的索引
index = parseInt(index);
console.log("index",index);
$(".level").html(byIndexLeve(index-1));
console.log(byIndexLeve(index-1));
$(".order-evaluation ul li:eq(0)").find("img").attr("src","img/x1.png");
for (var i=0;i<index;i++){
$(".order-evaluation ul li:eq(0)").find("img").eq(i).attr("src","img/x2.png");
}
});
//印象
$(".order-evaluation-check").click(function(){
if($(this).hasClass('checked')){
//当前为选中状态,需要取消
$(this).removeClass('checked');
}else{
//当前未选中,需要增加选中
$(this).addClass('checked');
}
});
//评价字数限制
function words_deal()
{
var curLength=$("#TextArea1").val().length;
if(curLength>140)
{
var num=$("#TextArea1").val().substr(0,140);
$("#TextArea1").val(num);
alert("超过字数限制,多出的字将被截断!" );
}
else
{
$("#textCount").text(140-$("#TextArea1").val().length);
}
}
$("#order_evaluation").click(function(){
$("#order_evaluate_modal").html("感谢您的评价!么么哒(*  ̄3)(ε ̄ *)").show().delay(3000).hide(500);
})
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery售后反馈五星评价表单设计
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
layui checkbox权限范围单选全选取消
« 上一篇 2019年06月14日
jQuery下拉式复选框
下一篇 » 2019年06月24日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

