
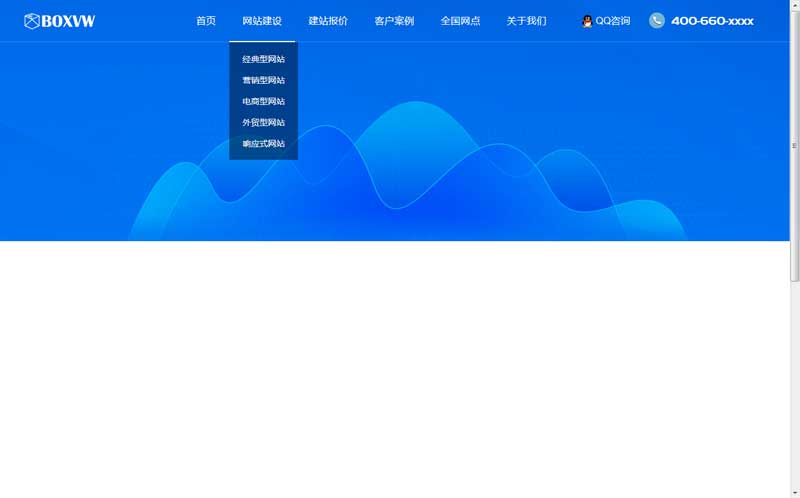
jquery 实现二级导航以及导航浮动特效,二级下拉菜单,以及页面滚动导航浮动顶部。电话号码属于特殊字体,如需要 必须单独引入字体,不需要删除即可。jquery superslide开发,均有备注,参数可修改,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="subMenu ui-header">
<div class="ui-header-box">
<a href="index.html" class="ui-header-logo">
<img src="images/logo.png" alt="">
</a>
<div class="ui-header-tel">
<a href="javascript:;">400-660-xxxx</a>
</div>
<div class="ui-header-qq">
<a href="#">QQ咨询</a>
</div>
<div class="ui-header-nav">
<dl>
<dd class="on">
<h3>首页</h3>
</dd>
<dd>
<h3>网站建设</h3>
<ul>
<li>
<a href="#">经典型网站</a>
</li>
<li>
<a href="#">营销型网站</a>
</li>
<li>
<a href="#">电商型网站</a>
</li>
<li>
<a href="#">外贸型网站</a>
</li>
<li>
<a href="#">响应式网站</a>
</li>
</ul>
</dd>
<dd>
<h3>建站报价</h3>
</dd>
<dd>
<h3>客户案例</h3>
</dd>
<dd>
<h3>全国网点</h3>
</dd>
<dd>
<h3>关于我们</h3>
<ul style="top:75px;">
<li>
<a href="#">关于我们</a>
</li>
<li>
<a href="#">企业文化</a>
</li>
<li>
<a href="#">发展历程</a>
</li>
</ul>
</dd>
</dl>
</div>
</div>
</div>
<div class="banner-bg"></div> <!-- 蓝色背景图 可删除 -->
<div style="height:1000px;"></div>
<script type="text/javascript">
jQuery(".ui-header-nav").slide({
type: "menu",
titCell: "dd",
targetCell: "ul",
delayTime: 0,
defaultPlay: false,
returnDefault: true
});
$(document).ready( function() {
$('.subMenu').smint({
'scrollSpeed' : 1000
});
});
(function() {
$.fn.smint = function(options) {
$(this).addClass('ui-header')
var settings = $.extend({
'scrollSpeed ': 500
}, options);
return $('.ui-header a').each(function() {
if (settings.scrollSpeed) {
var scrollSpeed = settings.scrollSpeed
}
var stickyTop = $('.ui-header').offset().top;
var stickyMenu = function() {
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyTop) {
$('.ui-header').css({
'position': 'fixed',
'top': 0
}).addClass('fixed');
} else {
$('.ui-header').css({
'position': 'absolute',
'top': stickyTop
}).removeClass('fixed');
}
};
stickyMenu();
$(window).scroll(function() {
stickyMenu();
});
$(this).on('click', function(e) {
var selectorHeight = $('.ui-header').height();
e.preventDefault();
var id = $(this).attr('id');
var goTo = $('div.' + id).offset().top - selectorHeight;
$("html, body").animate({
scrollTop: goTo
}, scrollSpeed);
});
});
}
}
)();
</script>
文件目录
本资源来自:代码 » 导航菜单 » jquery实现顶部固定导航下拉菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery顶部导航菜单和图片轮播布局代码
« 上一篇 2018年07月09日
jquery金融投资网站导航二级菜单和图片轮播布局
下一篇 » 2018年07月10日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

