
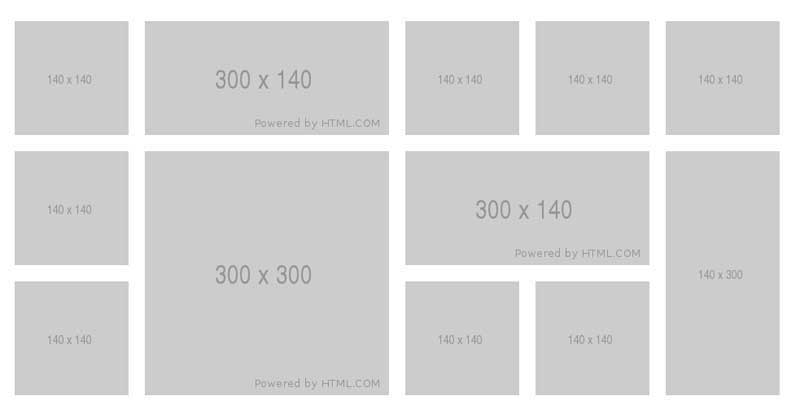
jQuery基于gridster.js网格布局插件。支持任意拖动网格排列,不同大小网格元素拖放组合效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--核心样式-->
<link rel="stylesheet" type="text/css" href="css/jquery.gridster.min.css">
<style>
/*网格图片调用*/
.s1{background: url('img/140x140.png');}
.s2{background: url('img/300x140.png');}
.s3{background: url('img//140x300.png');}
.s4{background: url('img//300x300.png');}
</style>
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.gridster.min.js"></script>
<script>
$(function() {
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});
</script>
3、body引入HTML代码
<!--主要代码--> <section> <div class="gridster"> <ul> <li class="s1" data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li> <li class="s1" data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li> <li class="s1" data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li> <li class="s2" data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li> <li class="s4" data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li> <li class="s1" data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li> <li class="s2" data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li> <li class="s1" data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li> <li class="s1" data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li> <li class="s1" data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li> <li class="s1" data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li> <li class="s3" data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li> </ul> </div> </section>
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » gridster可拖动的网格布局插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js拖拽360桌面悬浮球代码
« 上一篇 2019年04月29日
MiniDialog网页弹窗对话框插件
下一篇 » 2019年06月18日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

