
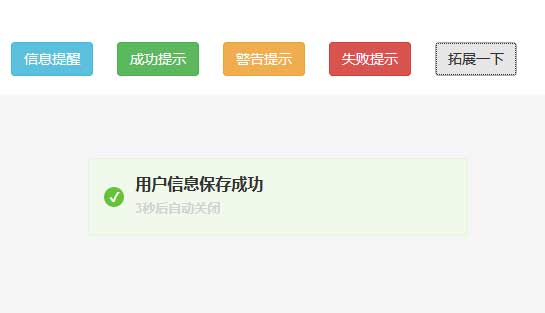
jQuery message插件制作点击按钮调用信息提醒,成功提示,警告提示,失败提示等。这是一款简单的浮动提示框代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
调用方式:
$('.btn-info').on('click',function(){
$.message({
message:'信息提醒',
type:'info'
});
})
$('.btn-success').on('click',function(){
$.message({
message:'成功提示',
type:'success'
});
})
$('.btn-warning').on('click',function(){
$.message({
message:'警告提示',
type:'warning',
duration:0,
showClose:true,
center:true,
onClose:function(){alert('知道了')}
});
})
$('.btn-danger').on('click',function(){
$.message({
message:'失败提示',
type:'error'
});
})
参数详解:
message:' 操作成功', //提示信息 duration:'5000', //显示时间(默认:5s) type:'info', //显示类型,包括4种:success.error,info,warning 默认info showClose:false, //显示关闭按钮(默认:否) center:true, //页面竖直居中(默认:否) onClose:function, //点击关闭回调函数
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » 简单的message提示框插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
MiniDialog网页弹窗对话框插件
« 上一篇 2019年06月18日
jQuery消息提示弹窗插件
下一篇 » 2019年04月21日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

