
Notiflix.js是一款消息提示框、对话框、确认框和Loading插件。jQuery简单的调用设置,就可生成非常漂亮消息通知框、对话框、确认框和Loading效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/notiflix-1.3.0.min.css">
2、body引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="assets/js/notiflix-1.3.0.min.js"></script>
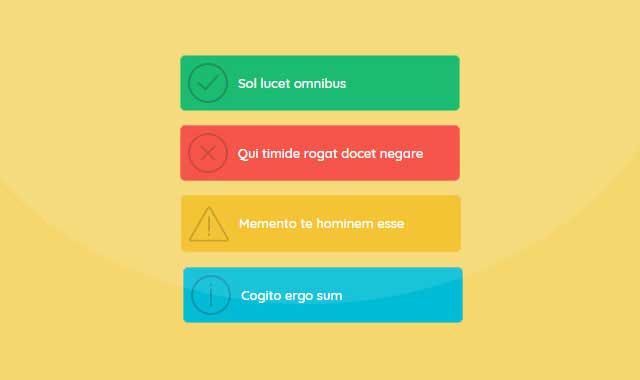
消息通知
Notiflix.Notify.Init();
Notiflix.Notify.Success('Sol lucet omnibus');
Notiflix.Notify.Failure('Qui timide rogat docet negare');
Notiflix.Notify.Warning('Memento te hominem esse');
Notiflix.Notify.Info('Cogito ergo sum');
对话框
Notiflix.Report.Init(); Notiflix.Report.Success( 'Notiflix Success', '"Do not try to become ..." - Albert Einstein', 'Click' );
确认框
Notiflix.Confirm.Init();
$('#confirm').click(function(){
Notiflix.Confirm.Show( 'Notiflix Confirm', 'Do you agree with me?', 'Yes', 'No', function(){ alert('Thank you.'); } );
})
Loading
Notiflix.Loading.Init({
clickToClose:true
});
$('#loading').click(function(){
Notiflix.Loading.Standard();
})
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery消息提示弹窗插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
简单的message提示框插件
« 上一篇 2019年05月26日
bootstrap模态窗口提示代码
下一篇 » 2019年07月18日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

