
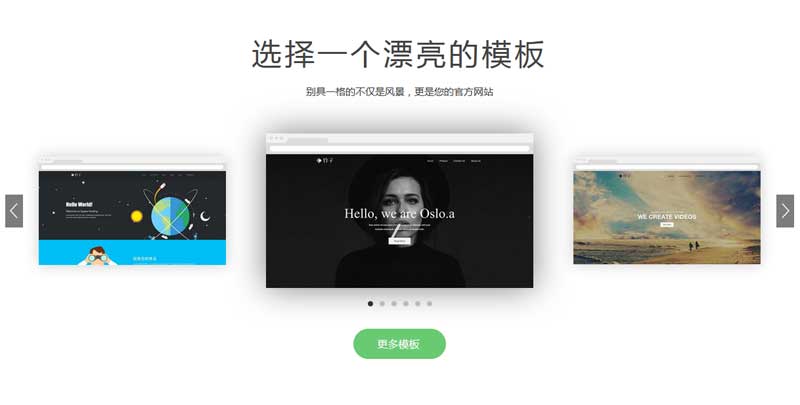
swiper.js实现响应式的左右切换图片案例展示布局。调用方法均有备注,方面修改,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" rel="stylesheet" href="css/style.css">
2、head引入js文件
<script type="text/javascript" src="js/swiper.min.js"></script>
3、body引入HTML代码
<div class="banner-box">
<div class="banner-top"></div>
<div class="banner-title">
<h1>选择一个漂亮的模板</h1>
</div>
<div class="banner-text">
<p>别具一格的不仅是风景,更是您的官方网站</p>
</div>
<div class="banner-top-one"></div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide-center none-effect">
<a href="javascript:;">
<img src="images/banner1.jpg" about="" title="">
</a>
</div>
<div class="swiper-slide">
<a href="javascript:;">
<img src="images/banner2.jpg" about="" title="">
</a>
</div>
<div class="swiper-slide">
<a href="javascript:;">
<img src="images/banner3.jpg" about="" title="">
</a>
</div>
<div class="swiper-slide">
<a href="javascript:;">
<img src="images/banner4.jpg" about="" title="">
</a>
</div>
<div class="swiper-slide">
<a href="javascript:;">
<img src="images/banner5.jpg" about="" title="">
</a>
</div>
<div class="swiper-slide">
<a href="javascript:;">
<img src="images/banner6.jpg" about="" title="">
</a>
</div>
</div>
<div class="banner-arrow">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<div class="banner-button">
<a href="javascript:;" class="do-btn banner-button-btn"> 更多模板 </a>
</div>
<script type="text/javascript">
window.onload = function() {
var swiper = new Swiper('.swiper-container',{
autoplay: false, //是否自动滚动
speed: 500, //滚动速速
autoplayDisableOnInteraction: true,
loop: true,
centeredSlides: true,
slidesPerView: 3, //当前选中
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev', // 左右切换
nextButton: '.swiper-button-next', // 左右切换
onInit: function(swiper) {
swiper.slides[3].className = "swiper-slide swiper-slide-active"; //当前选中 状态
},
breakpoints: {
100: {
slidesPerView: 0,
}
}
});
}
</script>
文件目录
本资源来自:代码 » 图片代码 » swiper实现图片案例展示响应式布局滚动代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery新闻资讯图文列表左右滚动特效
« 上一篇 2018年07月13日
jquery大气图片案例列表滚动切换代码
下一篇 » 2018年07月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

