
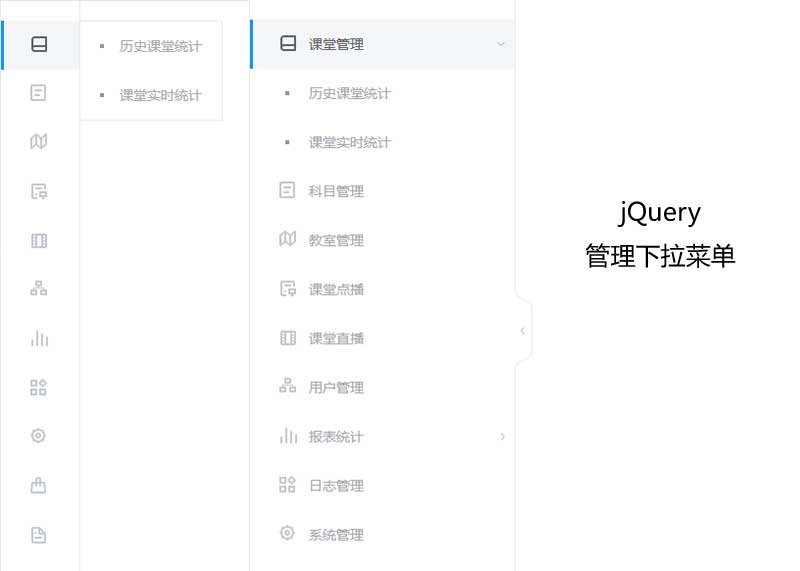
基于jQuery制作课堂课程后台管理侧边下拉菜单,支持展开收缩图标菜单代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css">
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入部分
<div class="lvc-wrap" id="lvc-nav">
<ul class="lvc-nav">
<li class="nav-pic1 next-layer" title="课堂管理">
<a>课堂管理</a>
<ol>
<li>历史课堂统计</li>
<li>课堂实时统计</li>
</ol>
</li>
<li class="nav-pic2" title="科目管理"><a>科目管理</a></li>
<li class="nav-pic3" title="教室管理"><a>教室管理</a></li>
<li class="nav-pic4" title="课堂点播"><a>课堂点播</a></li>
<li class="nav-pic5" title="课堂直播"><a>课堂直播</a></li>
<li class="nav-pic6" title="用户管理"><a>用户管理</a></li>
<li class="nav-pic7 next-layer" title="报表统计">
<a>报表统计</a>
<ol>
<li>历史课堂统计</li>
<li>课堂实时统计</li>
</ol>
</li>
<li class="nav-pic8" title="日志管理"><a>日志管理</a></li>
<li class="nav-pic9" title="系统管理"><a>系统管理</a></li>
<li class="nav-pic10" title="订单管理"><a>订单管理</a></li>
<li class="nav-pic11" title="我的课堂"><a>我的课堂</a></li>
<li class="nav-pic12" title="个人中心"><a>个人中心</a></li>
</ul>
<button type="button" class="btn-nav"></button>
</div>
<script type="text/javascript">
$(document).ready(function(){
//展开收起
$(".btn-nav").click(function () {
$(".lvc-wrap").toggleClass("lvc-close")
$("ol").toggleClass("small-ol")
$(".next-layer ol").hide()
if($("#lvc-nav").hasClass('lvc-close')){
$(".next-layer ").removeClass("arrow")
}
})
//选中状态
$(".lvc-nav li").click(function () {
$(this).siblings().find('ol').hide()
$(this).addClass("active").siblings().removeClass("active")
})
//选中子集清除父级active
$("ol>li").click(function (e) {
console.log('ol>li clicked')
e.stopPropagation()
$(this).parent().parent().removeClass("active")
})
//二级导航展开收起
$(".next-layer").click(function () {
$(this).children("ol").toggle();
$(this).toggleClass("arrow").siblings().removeClass("arrow")
})
$("ol li").click(function () {
if($("ol").hasClass('small-ol')) {
$(".small-ol").hide();
$(this).parent().parent().addClass("active")
}
})
})
</script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery课程管理侧边下拉菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery金融投资网站导航二级菜单和图片轮播布局
« 上一篇 2018年07月10日
jQuery滑动展开侧边栏导航菜单代码
下一篇 » 2018年07月03日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

