
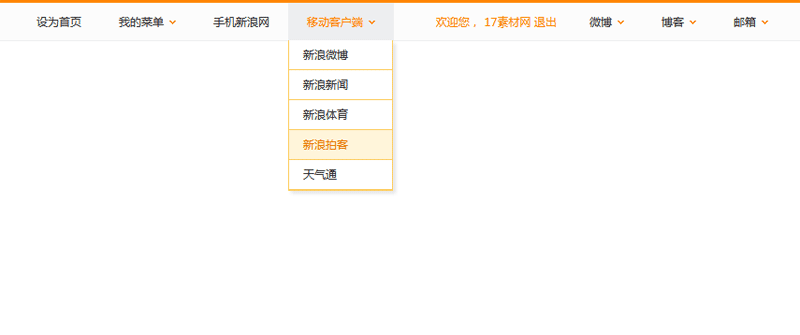
jQuery制作橙色的新浪顶部下拉菜单,鼠标悬停文字导航栏展开二级下拉菜单代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="top-nav">
<div class="top-nav-width clearfix">
<dl class="tnLeft">
<dd>
<h3><a href="#">设为首页</a></h3>
</dd>
<dd>
<h3><a href="#">我的菜单<i></i></a></h3>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">电视视频</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">国内</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">手机新浪网</a></h3>
</dd>
<dd>
<h3><a href="#">移动客户端<i></i></a></h3>
<ul>
<li><a href="#">新浪微博</a></li>
<li><a href="#">新浪新闻</a></li>
<li><a href="#">新浪体育</a></li>
<li><a href="#">新浪拍客</a></li>
<li><a href="#">天气通</a></li>
</ul>
</dd>
</dl>
<dl class="tnRight">
<dd class="welcome">
欢迎您,
<a href="#">17素材网</a>
<a href="#">退出</a>
</dd>
<dd>
<h3><a href="#">微博<i></i></a></h3>
<ul>
<li><a href="#">私信<span>1</span></a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">博客<i></i></a></h3>
<ul>
<li><a href="#">博客评论</a></li>
<li><a href="#">未读提醒</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">邮箱<i></i></a></h3>
<ul>
<li><a href="#">免费邮箱</a></li>
<li><a href="#">VIP邮箱</a></li>
<li><a href="#">企业邮箱</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">网站导航</a></h3>
</dd>
</dl>
</div>
</div>
<script type="text/javascript">jQuery(".top-nav").slide({ type:"menu", titCell:"dd", targetCell:"ul", delayTime:0,defaultPlay:false,returnDefault:true }); </script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery仿新浪顶部导航下拉菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery室内设计网站导航和图片滚动布局代码
« 上一篇 2018年07月03日
jQuery bootstrap顶部的响应式网页导航菜单代码
下一篇 » 2018年06月22日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

