
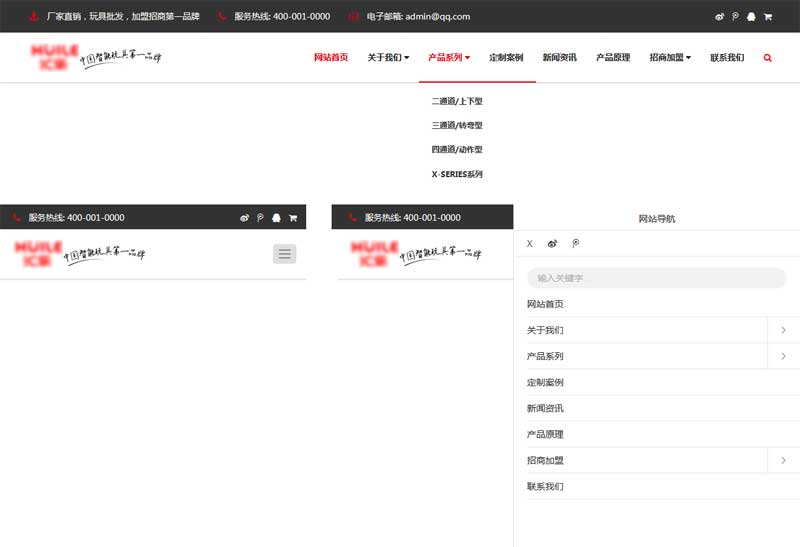
jQuery基于bootstrap.css制作黑色网站顶部固定的响应式导航菜单,鼠标悬停显示下拉二级菜单。跟随屏幕浏览器大小自适应变化。适用于各大企业网站类型响应式导航布局样式代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="skin/css/font-awesome.css" media="screen" /> <link rel="stylesheet" type="text/css" href="skin/css/bootstrap.min.css" media="screen" /> <link rel="stylesheet" type="text/css" href="skin/css/dh.css" media="screen" />
2、head引入js文件
<script type="text/javascript" src="skin/js/jquery.min.js"></script>
3、body引入HTML代码
<div id="container">
<header class="clearfix" id="header-sec">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="top-line">
<div class="container">
<div class="row">
<div class="col-md-8 col-sm-9 topbar-left">
<ul class="info-list">
<li class="tb-adword"> <i class="fa fa-anchor"></i> <span>厂家直销,玩具批发,加盟招商第一品牌</span> </li>
<li class="tb-phone"> <i class="fa fa-phone"></i> 服务热线: <span>400-001-0000</span> </li>
<li class="tb-email"> <i class="fa fa-envelope-o"></i> 电子邮箱: <span>admin@qq.com</span> </li>
</ul>
</div>
<div class="col-md-4 col-sm-3 topbar-right">
<ul class="social-icons">
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-weibo"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-tencent-weibo"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-qq"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-shopping-cart"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<div class="navbar-header">
<a class="navbar-toggle collapsed mmenu-btn" href="#mmenu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a>
<a class="navbar-brand" href="javascript:;"> <img src="skin/images/logo.png" alt="" class="logo" /> <img src="skin/images/logo-m.png" alt="" class="logo-m" /> </a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right" id="navigation">
<li class="Lev1">
<a href="#" class='menu1 active'>网站首页 </a>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">关于我们
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="#" class="menu2">公司简介</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">品牌起源</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">公司相册</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">产品系列
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="#" class="menu2">二通道/上下型</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">三通道/转弯型</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">四通道/动作型</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">X-SERIES系列</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">定制案例
</a>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">新闻资讯
</a>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">产品原理
</a>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">招商加盟
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="#" class="menu2">加盟细则</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">加盟流程</a>
</li>
<li class="Lev2">
<a href="#" class="menu2">回报优势</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="#" class="menu1 ">联系我们
</a>
</li>
<li class="search nav-search">
<a href="javascript:;" class="open-search"><i class="fa fa-search"></i></a>
<form class="form-search" id="searchform" name="formsearch" action="javascript:;">
<input type="hidden" name="kwtype" value="0" />
<input type="search" value="" name="q" class="search-input" placeholder="输入关键字" />
<button type="submit" class="search-btn"><i class="fa fa-search"></i></button>
</form>
</li>
</ul>
</div>
</div>
</nav>
</header>
</div>
<div style="height:2000px;"></div>
<!--可以删除-->
<script type="text/javascript" src="skin/js/script.js"></script>
<nav id="mmenu" class="noDis">
<div class="mmDiv">
<div class="MMhead">
<a href="javascript:" class="closemenu noblock">X</a>
<a href="javascript:;" target="_blank" class="noblock"><i class="fa fa-weibo"></i></a>
<a href="javascript:;" target="_blank" class="noblock"><i class="fa fa-tencent-weibo"></i></a>
<!--<a href="javascript:;" target="_blank" class="noblock">English</a>-->
</div>
<div class="mm-search">
<form class="mm-search-form" name="formsearch" action="javascript:;">
<input type="hidden" name="kwtype" value="0" />
<input type="text" autocomplete="off" value="" name="q" class="side-mm-keyword" placeholder="输入关键字..." />
</form>
</div>
<ul>
<li class="m-Lev1 m-nav_0">
<a href="#">网站首页</a>
</li>
<li class="m-Lev1 m-nav_4">
<a href="javascript:;" class="m-menu1">关于我们</a>
<ul class="m-submenu">
<li class="Lev2">
<a href="#" class="m-menu2">公司简介</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">品牌起源</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">公司相册</a>
</li>
</ul>
</li>
<li class="m-Lev1 m-nav_4">
<a href="javascript:;" class="m-menu1">产品系列</a>
<ul class="m-submenu">
<li class="Lev2">
<a href="#" class="m-menu2">二通道/上下型</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">三通道/转弯型</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">四通道/动作型</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">X-SERIES系列</a>
</li>
</ul>
</li>
<li class="m-Lev1 m-nav_4">
<a href="#" class="m-menu1">定制案例</a>
</li>
<li class="m-Lev1 m-nav_4">
<a href="#" class="m-menu1">新闻资讯</a>
</li>
<li class="m-Lev1 m-nav_4">
<a href="#" class="m-menu1">产品原理</a>
</li>
<li class="m-Lev1 m-nav_4">
<a href="javascript:;" class="m-menu1">招商加盟</a>
<ul class="m-submenu">
<li class="Lev2">
<a href="#" class="m-menu2">加盟细则</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">加盟流程</a>
</li>
<li class="Lev2">
<a href="#" class="m-menu2">回报优势</a>
</li>
</ul>
</li>
<li class="m-Lev1 m-nav_4">
<a href="#" class="m-menu1">联系我们</a>
</li>
</ul>
</div>
</nav>
<link type="text/css" rel="stylesheet" href="skin/css/jquery.mmenu.all.css" />
<script type="text/javascript" src="skin/js/jquery.mmenu.all.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
var mmenu = $('nav#mmenu').mmenu({
slidingSubmenus: true,
classes: 'mm-white', //mm-fullscreen mm-light
extensions: ["theme-white"],
offCanvas: {
position: "right", //left, top, right, bottom
zposition: "front" //back, front,next
//modal : true
},
searchfield: false,
counters: false,
//navbars : {
//content : [ "prev", "title", "next" ]
//},
navbar: {
title: "网站导航"
},
header: {
add: true,
update: true,
title: "网站导航"
}
});
$(".closemenu").click(function() {
var mmenuAPI = $("#mmenu").data("mmenu");
mmenuAPI.close();
});
});
</script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery bootstrap顶部的响应式网页导航菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery仿新浪顶部导航下拉菜单代码
« 上一篇 2018年06月09日
jQuery仿百度知道宽屏导航下拉菜单代码
下一篇 » 2018年05月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

